おはようございます、なべやすです。
早いもので当ブログをはじめてから、もう2年経過いたしました。
それまでブログのことに関しては何の知識もない私でしたが、ブログ更新を続けていく内に色々なことを少しづつ知ったりするようになってきました。
最近では、ネットで調べながらブログのデザインやヘッダー部分の画像を変更して、ブログ全体のイメージチェンジをしております。
ブログのカスタマイズも気にし始めると色々やってみたくなるもので、気をつけないとブログカスタマイズに没頭してしまいがちです。
今回、ブログデザインとヘッダー部分の画像に加えて、【PC版】ライブドアブログのソーシャルボタンもカスタマイズしてみました。
当記事では、忍者おまとめボタンを使ったソーシャルボタンの作成方法について記載しております。
忍者おまとめボタンは様々なブログサービスに対応しているので、ご参考にしていただけると幸いです。
※現在は「はてなブログ」へ移行しております。
- ブログやホームページでよく使われているソーシャルボタンとは
- 忍者おまとめボタンを使えばソーシャルボタンを簡単に設置できる!
- 忍者ツールズの新規ユーザー登録は至って簡単!氏名の入力すら不要!
- 忍者おまとめボタンを使ったソーシャルボタン作成の流れ
- 忍者おまとめボタンは満足度も利用価値も高い!
ブログやホームページでよく使われているソーシャルボタンとは
TwitterやFacebookなどのSNSを使っているユーザーが手軽に情報を共有できるようにソーシャルボタンを設置しているブログやホームページを多く見かけます。
ソーシャルボタン(英:social button)とは、ブログやニュースサイトなどのウェブサイトからSNSやソーシャルブックマークなどのソーシャルメディアに情報を入出力するために設置される、ボタン型のインターフェースのことである。
引用元:ソーシャルボタン - Wikipedia
当ブログが使っているライブドアブログにもソーシャルボタンを設置する機能があり、対応しているソーシャルボタンは以下の10種類となっております。
LINEで送る、LINEいいね、はてなブックマーク、mixi チェック、Twitterツイート、Facebookいいね、Evemote、Web拍手、Pocket
しかし、ライブドアブログから設置するソーシャルボタンはデザインが今ひとつ。
だからと言って別に問題がある訳でもなく、あまり気にすることではないのはわかっているのですが、色々なブログやホームページに設置されているソーシャルボタンを見ていると、どこかカコイイので同じようにしてみたくなるものです。
当ブログもここにきてブログデザインなどのイメチェンをしたので、この際ならもう少し何か手を加えてみようと思い、ソーシャルボタンのカスタムについてネットで調べてみました。
忍者おまとめボタンを使えばソーシャルボタンを簡単に設置できる!
ネットで調べてみると、意外にもあれこれ迷うこともなく、「これだ!」と言った感じのものが出てきました。
忍者おまとめボタンです!
忍者おまとめボタンとは、ツイートボタンやいいねボタンなどのソーシャルボタンを手間無く簡単にまとめて設置できるサービスです。
※忍者おまとめボタンを作成するには忍者ツールズに登録【無料】する必要があります。
このサービスを使えば、ブログのことに関してそれほど知識もない私でも簡単にソーシャルボタンを設置することができます。
何ともありがたいサービスです。
忍者おまとめボタンのサービスを利用する前に、まずは忍者ツールズの新規ユーザー登録です。
忍者ツールズの新規ユーザー登録は至って簡単!氏名の入力すら不要!
忍者おまとめボタンを利用する為の忍者ツールズへの登録には、メールアドレスがあれば簡単にできてしまいます。
他にもGoogleやFacebook、Twitterのアカウントを利用してログインすることもできるようですが、私はメールアドレスを使って新規ユーザー登録をいたしました。

新規ユーザー登録に至ってはパスワードを決める程度の他に特に難しいこともなく、あっけなく登録は完了いたしました。
氏名を入力することすら必要ないので、「この程度でいいのかな?」と言った感じがするほどです。
とても簡単な新規ユーザー登録が完了すれば、いよいよソーシャルボタンの作成です。
忍者おまとめボタンを使ったソーシャルボタン作成の流れ
ソーシャルボタンの作成は、「選択したセットで作成」と「自分でSNSボタンを選んで作成」のいずれかの方法で作成することができます。
忍者おまとめボタンを使ったソーシャルボタン作成の流れ
- STEP1:ソーシャルボタンの作成方法を選択
- STEP2:ブログサービスの選択
- STEP3:コードを取得
- STEP4:ブログにコードを貼り付ける
- STEP5:ソーシャルボタンの作成完了



もちろん簡単なのはボタンの追加だけでなく、ボタンの削除や並べ替えも同じように簡単にできてしまいます。
編集が完了したら右下の「プレビュー&コードを取得する」をクリック。

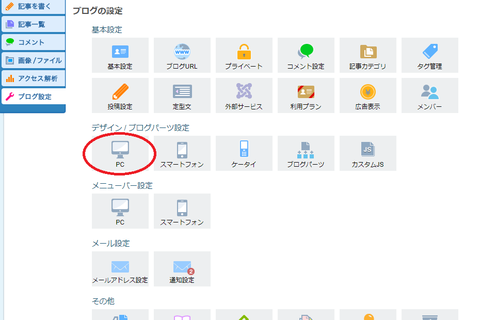
❶パソコンからライブドアブログにログインして、ブログ設定をクリックします。
次にデザイン/ブログパーツ設定画面の中から【PC】をクリックします。

❷カスタマイズのタブをクリックして、個別記事ページ(HTML)内を編集していきます。


私は</header>の上に貼り付け、記事タイトルの下にソーシャルボタンが表示されるようにしました。
また、あるブロガーさんの記事で、</header>の上に<!-- articleHeader End -->を入力すると書かれていたので、同じように入力をしてから忍者おまとめボタンで作成したコードを<!-- articleHeader End -->の下に貼り付けてみました。
ソーシャルボタンを表示したい個所によってコードを貼り付ける位置が違うので、貼り付けたいページや場所を確認しながらコードを貼り付けるようにします。
貼り付ける個所がわからない場合は適当な個所にコードを貼り付けた後、カスタマイズ画面のプレビューボタンをクリックするとソーシャルボタンを設置した位置が確認できますので、表示された位置を確認しながら設置する箇所を決めていくといいでしょう。
ライブドアブログのカスタマイズの画面では、保存ボタンをクリックしない限り設定は変更保存されないので、編集している途中にどこをどのように編集したかわからなくなってしまっても、保存ボタンさえクリックしなければ編集前の状態に戻りますので、編集に失敗した際などにも対応できます。
その反面、逆に保存をしておかないと、苦労して編集したものがムダになったりもしますので注意が必要です。
忍者おまとめボタンは満足度も利用価値も高い!
下は、当ブログのソーシャルボタンです。

このようなカスタマイズが簡単にできるので、満足度も高いです。
自己満足的なカスタマイズかもしれませんが、ソーシャルボタンとしての機能がきちんとありますので、デザインだけのカスタマイズとは少し意味合いも違うかと思います。
忍者おまとめボタンはソーシャルボタンの設置方法も簡単な上、複数のブログサービスにも対応しているので、まだ利用されていない場合は試してみる価値ありです。
ライブドアブログの場合はPC版のみしか対応していないので、残念ながらスマホ版では忍者おまとめボタンで作成したソーシャルボタンを設置することができません。
スマホ画面にも同じソーシャルボタンが設置できるようになると、デザインの統一性があっていいのですが、現状ではPC版のみとなっております。
ブログのカスタマイズは満足度も高いですが、凝り過ぎてブログ更新に支障が出ない範囲に、今後もブログのデザイン変更をしてみようかと思います。
最後まで読んでいただき、ありがとうございました。

