
おはようございます、なべやすです。
ブログを運営している人であれば、作成した記事の文字数を意識することも多いのではないでしょうか。
利用しているブログサービスに文字数のカウンターが付いていれば問題ありませんが、そうでない場合は何らかの方法でカウントするしかありません。
ちなみに当ブログで使っているはてなブログは文字数カウンターが付いているので、記事作成時には文字数を把握することができますが、記事タイトルやメタディスクリプションの文字数はカウントできませんので別の方法でカウントしております。
ブログの文字数カウントには、専用のツールサイトを使ったりブラウザの拡張機能を使うなど、いくつか方法がありますので当記事にて紹介させていただきます。
文字数カウントを使って、ブログ運営に役立ててみましょう。
- ブログサービスに文字数カウンター機能がない
- 記事タイトルやメタディスクリプションの文字数を意識している
- WEBブラウザはChromeを使っている
ブログの文字数をカウントする必要性とメリット
ブログを書くとき、文字数は気になるポイントの一つです。
文字数が多すぎると読者の興味を失うかもしれませんし、少なすぎると内容が伝わらないかもしれません。
では、ブログの文字数をカウントする必要性とメリットは何でしょうか?
ブログの文字数をカウントする必要性は、主に以下の3つと考えられます。
- SEO対策のため
- 読者の読了率を高めるため
- ブログの品質を向上させるため
SEO対策のため
文字数は直接的にSEOに影響するわけではありませんが、適切な文字数の記事は、より多くの情報を提供し、読者の検索意図に合致する可能性が高まります。
これにより、検索結果でランキングが向上することを期待できます。
ただし、文字数だけでなく、キーワードの選定や配置、見出しや段落の構成なども考慮しなければなりません。
SEO対策のためには、適切な文字数を見極めることが重要です。
読者の読了率を高めるため
読者の読了率を高めるためには、ブログの文字数は適切である必要があります。
読者は、自分にとって価値のある情報を求めてブログを読みます。
そのため、ブログの内容が興味深くても、文字数が多すぎると読むのに時間がかかりすぎて読者が離脱してしまうかもしれません。
逆に、文字数が少なすぎると、内容が浅くて満足できない可能性があります。
そのため、ブログの内容に応じて、適切な文字数を設定することが大切です。
ブログの品質を向上させるため
ブログの品質を向上させるためには、ブログの文字数は意識することが有効です。
ブログの文字数をカウントすることで、自分の文章力や表現力を客観的に評価できます。
また、文字数を制限することで、無駄な言葉や繰り返しを省き、コンパクトでわかりやすい文章を書くことができます。
さらに、文字数を増やすことで、より深く詳しく内容を伝えることができます。
以上のように、ブログの文字数をカウントすることには、多くの必要性とメリットがあります。
ブログの文字数をカウントするツールを活用して、適切な文字数を把握してみましょう。
ブログ記事の文字数カウントする3つの方法

当記事で紹介するブログ記事の文字数をカウントする方法は以下の3つです。
どの方法も簡単かつ無料で使うことができますので、使うシーンによって使い分けるといいでしょう。
専用ツールサイト【文字数カウントbulletin board】を使う
WEB上で機能する文字数カウント専用ツールサイト【文字数カウントbulletin board】の使い方は、コピペしてクリックするだけなので超簡単です。
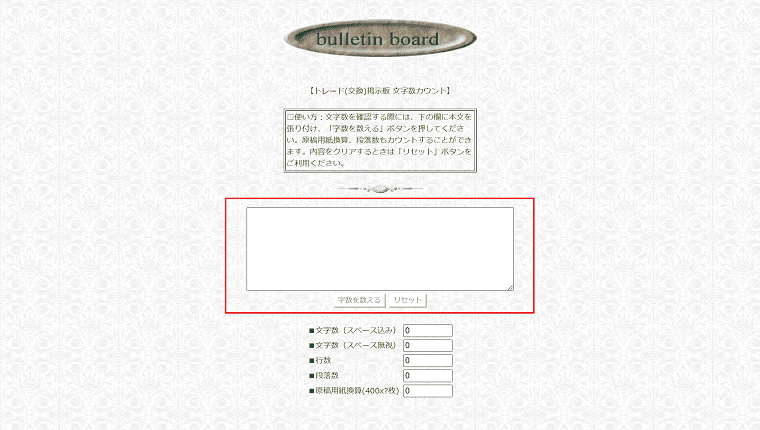
【文字数カウント】というWebサイトを開き、白い欄の中にブログの記事作成画面から文字数をカウントしたい範囲をコピペします。

カウントしたい文字を貼り付ける白い欄はドラッグして、スペースを拡大することができます。
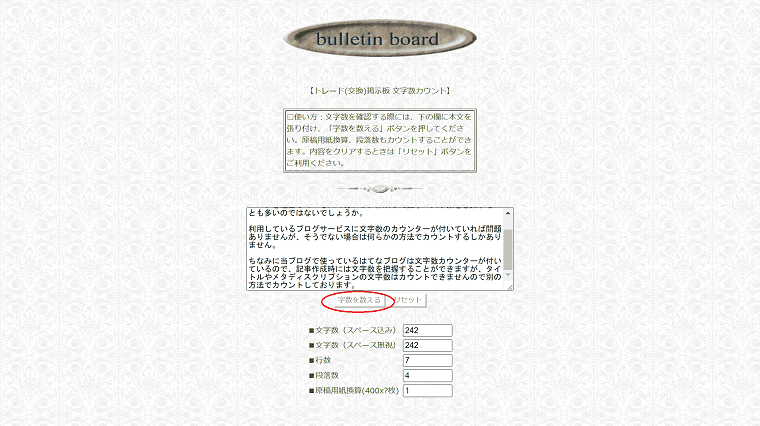
下の画像の赤マルで囲った「字数を数える」ボタンをクリックします。

カウントが完了すると、以下の5項目がカウント結果として表示されます。
- 文字数(スペース込み)
- 文字数(スペース無視)
- 行数
- 段落数
- 原稿用紙換算(400×?枚)
原稿用紙換算が出てくるあたりが、個人的には好きです。
スマホでも使うことはできますが、レスポンシブデザインではないのでPCの方が使いやすいです。
\サイトはコチラから/
【文字数カウント】
行数や段落数が確認できる点は、読みやすいブログ記事を作成していくにあたって参考になります。
ブラウザ(Chrome拡張機能)を使う方法
WEBブラウザの拡張機能を使うことにより、文字数のカウントができます。
前に紹介した専用ツールサイト【文字数カウント】とは違ってコピペする必要もなく、記事作成しながらダイレクトに文字数をカウントすることが可能です。
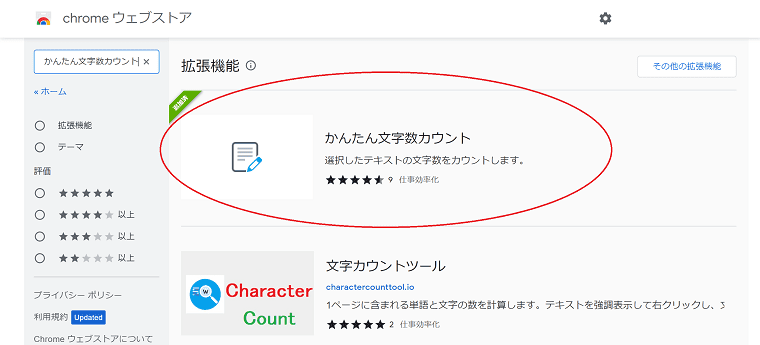
使用するのは、Chrome拡張機能の「かんたん文字数カウント」で、こちらの使い方も超簡単です。
以下の手順で文字数カウント
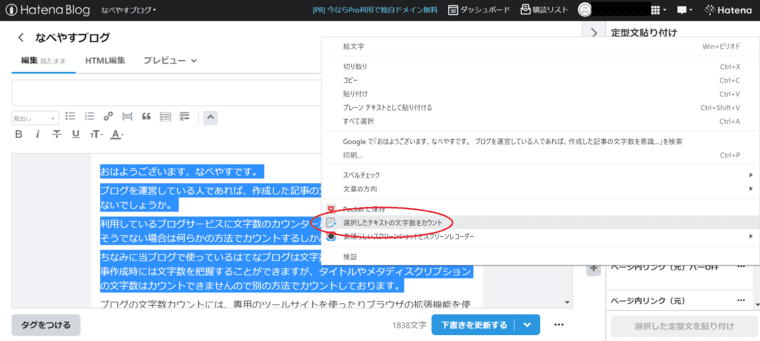
【ドラッグ】→【右クリック】→【選択したテキストの文字数カウント】の順にクリック
はじめに、chromeウェブストアから「かんたん文字数カウント」をChromeにインストール(追加)します。

ブログの記事作成画面から文字数をカウントしたい範囲を【ドラッグ】して【右クリック】→【選択したテキストの文字数カウント】の順にクリックします。

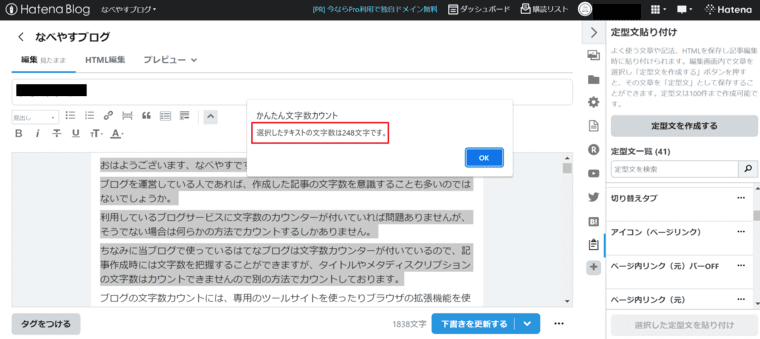
カウント結果は、以下のように文字数だけが表示されます。

記事作成画面からカウントできるので、他の方法と比べ使い勝手がいいです。
必要な範囲だけを指定してカウントできるので、記事タイトルやメタディスクリプション(記事の概要文)に使う文面の文字数カウントに使うのがおすすめです。
メタディスクリプション(meta description)とは、Webページの内容を紹介する100文字程度の短い文章のことです。
GoogleやYahoo!などの検索結果画面で、ページタイトルの下に表示されます。
Googleドキュメントを使う方法
3つ目は無料で使うことができる、Googleドキュメントを使って文字数カウントをします。
この方法も簡単で、文字数カウントの対象範囲をGoogleドキュメントにコピペし、メニューバー内の【ツール】→【文字数カウント】の順にクリックすれば文字数が表示されます。
Googleドキュメントを開き、新しいドキュメントを作成します。

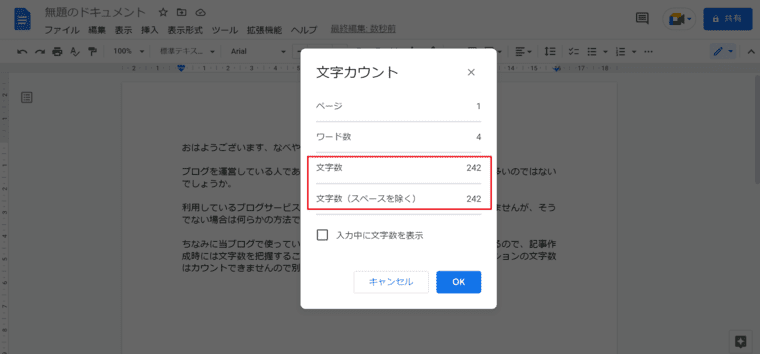
ブログの記事作成画面から文字数をカウントしたい範囲をコピーして、Googleドキュメントにペーストしたら【ツール】→【文字数カウント】の順にクリックします。

完了すると、以下のように文字数が表示されます。

当記事ではGoogleドキュメントを使用しておりますが、Microsoftのワードでも同様の機能があります。
インデックス数は簡単にチェックできる
文字数カウントの方法別からみたメリット・デメリット

当記事で紹介した文字数カウントの方法には、それぞれメリット・デメリットがあります。
メリット・デメリットを以下のようまとめましたので、参考になれば幸いです。
| メリット | デメリット | |
|---|---|---|
| 文字数カウントツール |
|
|
| Chrome拡張機能 |
|
|
| Googleドキュメント |
|
|
Chrome拡張機能の「かんたん文字数カウント」は、記事作成画面からダイレクトに文字数をカウントできるので、ツールやソフト使う他2つの方法より使い勝手がいいです。
指定した範囲のみカウントすることができるので、記事タイトルやメタディスクリプションに使う文字数を簡単にカウントできます。
メタディスクリプションを設定(入力)しなかった場合、記事冒頭部分が自動で表示されることが一般的です。
はてなブログでは、記事作成画面の右側にある【 編集オプション】を選択すると記事の概要という欄がありますので、そこからメタディスクリプションを入力することができます。
最後に

ブログを運営している以上、作成した記事本文やタイトル、メタディスクリプション(記事の概要文)の文字数を意識することはSEO対策の一環と考えております。
コンテンツの内容が重要なことは大前提でありますが、文字数の管理もコンテンツ作りには必要です。
文字数カウントの方法によりそれぞれ特徴がありますので、使うシーンに合わせて選んだり使い分けるといいでしょう。
ブログ管理ツールの一つとして、今回紹介した方法をぜひ試してみていただければと思います。
最後まで読んでいただき、ありがとうございました。

