おはようございます、なべやすです。
時の流れは早いもので、当ブログを始めてから約2年が経過しました。
ブログ開始当初から、無料ブログのライブドアブログでダラダラ?ではなく、コツコツとマイペースにブログを更新しております。
ブログの更新を続けていると、始めた頃には知らなかったことや気にならなかったことが、気になったりするようになりました。
そして最近、気になったのがブログのフッターです!
結果として単なる自己満足となっただけですが、当ブログのフッター部分を編集してみました。
※現在は「はてなブログ」へ移行しております。
- ブログやホームページのフッターの使い方はいろいろ
- ライブドアブログの場合、フッターのデザインを編集できるのはPC版のみ
- フッターのデザインを編集するために必要なCSSとHTMLのコードはネットで入手!
- ライブドアブログでCSSとHTMLコードをコピペする場所は?
- 悪戦苦闘した末に何とかライブドアブログのフッターのデザイン編集が完了!
ブログやホームページのフッターの使い方はいろいろ

写真:Pixabay
フッターとは、ブログやホームページなどのWebサイトのページ最下部にあるスペースです。
当ブログだとこの部分です。(現在はテンプレートを変更したので、下記の画像とデザインが違います。)
▼

ブログの場合ではフッターのスペースにブログタイトルをはじめ、ちょっとしたリンク集を載せているブログサイトもよくあります。
また、企業などのホームページでは、会社名および企業情報やサイトマップ、プライバシーポリシー、お問い合わせなどのリンク項目を載せているのをよく目にします。
サイトのヘッダースペースに設置したメニューと同じような役割として使うこともできますが、メニューと比べると目立ち難いので、メニューと役割を変えた使い方をするのもいいかもしれません。
まさに、ブログのフッタースペースの使い方は自由で様々です。
今回、このフッター部分にメニューとは少し違った項目を入れてみることにしました。
ライブドアブログの場合、フッターのデザインを編集できるのはPC版のみ
ライブドアブログの場合、フッター部分を編集できるのはPC版のみでスマホ版は残念ながら編集することができません。
ライブドアブログのスマホ画面は、編集やカスタムが思うようにできないことも多いのが難点と言えば難点ですが、完全無料で使いやすさもあると思いますので、ここは仕方ないと考えなければなりません。
そうは言っても私自身Web編集の知識があるわけではありませんので、今回のフッター部分の編集についても少々手こずりました。
おそらくWeb編集の知識がある人であれば、このようにブログ記事にするほどのことではないでしょうが、私の場合、CSSやHTMLと言ったWeb編集の知識などありません。
今回のフッター部分の編集もネットであれこれ調べながら何とかできた感じでしたので、ついついブログの記事にしてしまいました。
フッターのデザインを編集するために必要なCSSとHTMLのコードはネットで入手!
では、今回の記事のテーマであるフッターの編集方法です。
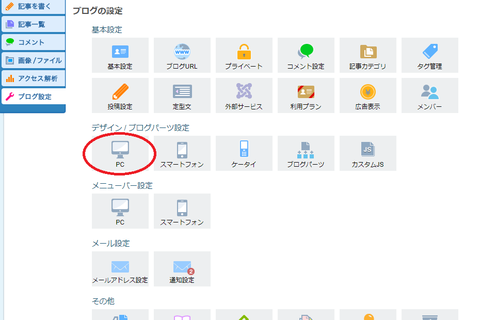
まず、パソコンからライブドアブログにログインして、ブログ設定をクリックします。
そして次にデザイン/ブログパーツ設定画面の中からPCをクリックします。
▼

すると、デザイン設定(PC)の画面になりますので、その中からカスタマイズのタブをクリックします。
▼

デフォルトではCSSのタブになているので、そのままCSSから編集していきます。
▼

CSSの編集と言っても、私にはそこまでの知識がある訳ではありませんので、以下のサイト「トゥモロウヒル」からCSSとHTMLのコードをコピペさせていただきました。(残念ながら現在は記事が読めないくなってしまいましたのでリンクを削除しております。)
今回の編集では、特にフッター内の文字を横並びにすることができず苦戦しましたが、こちらのサイトを参考にすることで無事解決です。
同じようなことを記事にしているサイトが結構あり、いくつか試してみましたがどれも上手くいかず、結局のところ成功したこちらのサイトのコードを使うことにより、フッターの編集をすることができました。
下の画面にある赤い矢印の2つのCSSとHTMLのコードをコピーして、自身のブログサイト用に項目名を変えたり、リンク先URLを入れたりして編集します。
▼

HTMLとCSSのコードは、「トゥモロウヒル」から簡単にコピーができるようになっております。
ライブドアブログでCSSとHTMLコードをコピペする場所は?
先ずは、CSS内の以下の箇所に、先ほどのサイトからコピペしたCSSコード(赤線で四角く囲った部分)を貼り付けます。

次に、CSSタブの右側にある4つHTML内(トップページ→個別記事ページ→カテゴリーアーカイブ→月間アーカイブ)に、先ほどのサイト「トゥモロウヒル」からコピペしたHTMLコードを自身のブログサイト用に編集して貼り付けます。
▼

HTML内の編集箇所は、以下の赤線で丸く囲った部分に元からあるコードを削除して、削除した場所に作成したHTMLコードを貼り付けます。
▼

私は、先ほどのサイト「トゥモロウヒル」からコピーしたHTMLコードを下の画面の通りに編集し、元からあるコードを削除した場所に貼り付けました。
▼

CSSやHTMLの知識はほとんどない私なので、フッター内に行間を空けようとしたものの、そのやり方すらわからず、結局のところ〈br〉を入力して改行を入れました。
悪戦苦闘した末に何とかライブドアブログのフッターのデザイン編集が完了!
今回のフッター内編集は、思っていた以上に悪戦苦闘しましたが、下の画面の通り何とか完成となりました。
▼Before

▼After

各項目にリンクを設置してあり、ヘッダー部分にあるメニューとは違った項目も入れてみました。
これで当ブログのイメージも変わったような感じが…
まあ、きっとそう思っているのは私だけでしょう。
完全に自己満足の世界です!
ライブドアブログでこのようなカスタムができるのはPC版のみとなっており、残念ながらスマホ版ではこのような編集をすることはできません。
スマホ版もPC版のようにカスタム機能が充実してくれると、ブログごとのオリジナリティが出てくるのでいいのではないかと思います。
今回のフッター部分の編集は完全に自己満足となりましたが、今後もこれをキッカケにブログにオリジナリティを出していけるようにしたいところです。
まあ、あまり凝り過ぎて、ただでさえ牛歩なブログの記事更新に支障が出ないように注意して行くようにします。
最後まで読んでいただき、ありがとうございました。

