
おはようございます、なべやすです。
あなたは、エクセルで作った表をブログに貼り付けたいと思ったことはありませんか?
エクセルの表は、データや情報を分かりやすく整理するのに便利ですが、ブログに貼り付けるのは意外と面倒です。
そこで、当記事では、エクセルで作成した表をブログに貼るときの3つの方法と、それぞれの特徴や利点を徹底的に解説します。
はてなブログを対象とした記事になっておりますが、他のブログサービスにも応用できる点もあります。
どの方法も簡単にできるので、ぜひ、参考にしてください。
- 当ブログは「はてなブログ」を使って投稿しております。
- 当記事では「はてなブログ」およびGoogleのスプレッドシートを使って説明しております。
- エクセルの表をブログに貼り付けるメリット
- はてなブログに表を入れる方法
- エクセルやスプレッドシートで作った表を画像にしてブログに貼り付ける
- エクセルやスプレッドシートで作った表をそのままブログに貼り付ける
- HTMLテーブルに変換しちゃう君 (ββ)を使ってブログに表を貼り付ける
- ブログに表を使うと文字だけの記事よりも見やすくてわかりやすい
- 最後に
エクセルの表をブログに貼り付けるメリット
エクセルの表をブログに貼り付けるメリットはいくつかあります。
まず、エクセルの表はデータを整理しやすく、見やすくすることができます。
ブログの読者はエクセルの表を見るだけで、情報を簡単に理解することが可能です。
また、エクセルの表は編集や更新が容易なので、ブログの内容を最新に保つこともできます。
さらに、エクセルの表は、ブログのデザインに合わせてカスタマイズすることも可能です。
色やフォント、罫線などを変えることで、ブログの雰囲気に合った表を作ることができます。
エクセルの表をブログに貼り付けることで、ブログの品質や信頼性を高めるといったメリットがあります。
はてなブログに表を入れる方法
当記事で紹介するブログに表を入れる方法は、主に以下の3つです。
- 表を画像(JPEGなど)に加工して貼り付ける
- 表をそのまま貼り付ける(コピペ)
- HTMLテーブルに変換しちゃう君 (ββ)を使う
いずれの方法も、表計算ソフトのエクセルやスプレッドシートで作った表をブログ記事に貼り付けます。
おなじみの表計算ソフトを使い簡単にできますが、これらの方法には、それぞれメリットとデメリットがありますので要チェックです。
では、ブログ記事を見やすく、わかりやすくするために表を入れてみましょう!
エクセルやスプレッドシートで作った表を画像にしてブログに貼り付ける
この方法はエクセルやスプレッドシートで作成した表を画像(スクリーンショット機能を使用)で保存して、そのまま記事内に貼り付けるという至ってシンプルな方法です。
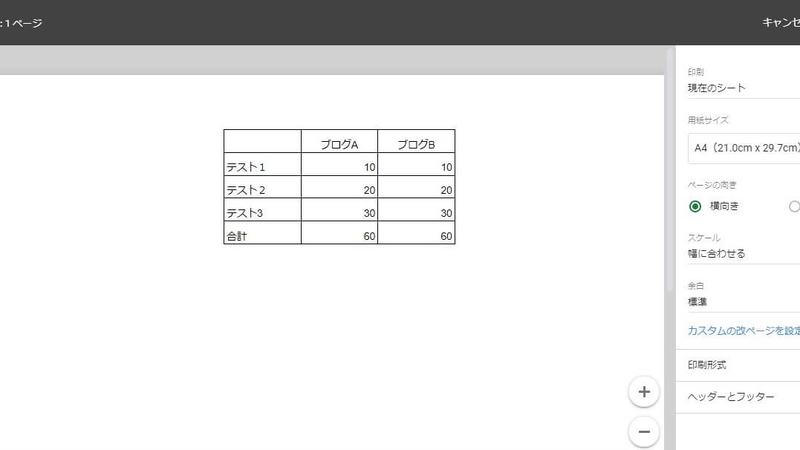
エクセルやスプレッドシートで作成した表の印刷プレビュー画面をPCのPrintScreen(プリントスクリーンキー)でWindowsのペイントなど使い画像を保存(JPEGなど)します。

画像は編集ソフトなどでトリミングしてから、表の部分だけを使います。
| メリット | デメリット |
|---|---|
|
|
メリット(良い点)
- ブログに画像を挿入するだけなので簡単
- 表のデザインが崩れない
この方法のメリットは、なんといっても簡単なことです。
ブログに写真を入れる方法で、表を入れることができます。
表のイメージをそのまま使うことができるので、画面に合わせるために表の中の文字が縦になったり、変なところで改行されたりといったデザインの崩れがありません。
デメリット(悪い点)
- 大きい表には不向き
- トリミング加工が必要
- 後から編集(文字の追加や削除)ができない
デメリットとしては表の大きさによっては、画像が小さくなり字が見づらくなってしまうことです。
他にも、画像をトリミングするといった手間がかかります。
後から表の内容を編集したい場合は、エクセルやスプレッドシートで再編集してから新たに画像を作り直す必要があります。
エクセルやスプレッドシートで作った表をそのままブログに貼り付ける
次の方法はエクセルやスプレッドシートで作成した表を、ダイレクトに記事内に貼り付ける方法です。
| メリット | デメリット |
|---|---|
|
|
メリット(良い点)
- 簡単(範囲指定をしてコピペ)
- 加工などが不要
- 後から編集(文字の追加や削除)ができる
この方法のメリットは、何と言っても簡単なことです。
エクセルやスプレッドシートで作成した表をコピーしてそのまま記事内に貼り付けるだけ(範囲指定をしてコピペ)なので、画像と違って加工や修正といった手間が一切かかりません。

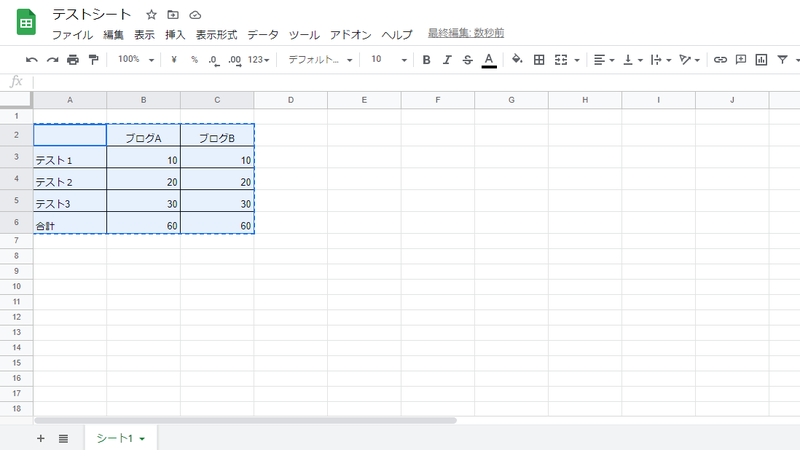
コピペするだけで下のようになります。
表に文字などを追加や削除したりすることもできるので、編集が簡単にできます。
表のリサイズもマウスをドラッグするだけで可能です。
デメリット(悪い点)
- 大きい表には不向き
- スマホ表示に合わせて表を作る必要がある
デメリットとして、表の大きさによっては画面内に収まりきらず、画面からはみ出てしまうことです。
特にスマホ画面では、表が収まりきらなくなることが多いので要注意です。
表のサイズは、基本的にスマホ画面で表示されるように作る必要があります。
HTMLテーブルに変換しちゃう君 (ββ)を使ってブログに表を貼り付ける
最後に紹介するのは、エクセルやスプレッドシートで作成した表をHTMLコードに変換して記事内に貼り付ける方法です。
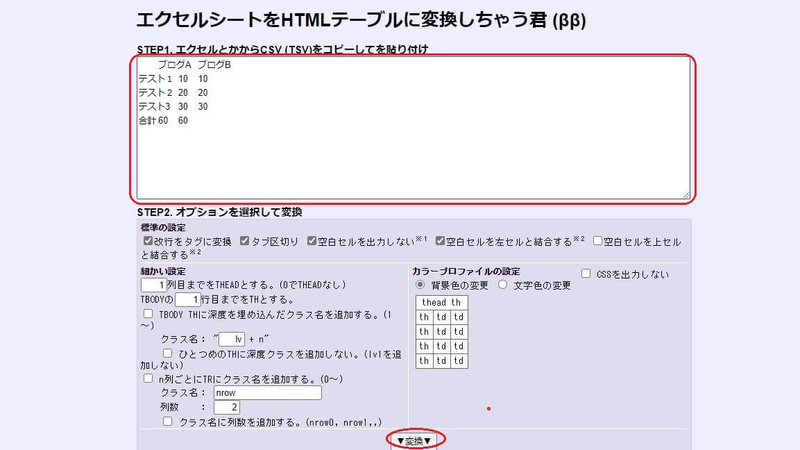
HTMLへの変換は、エクセルシートをHTMLテーブルに変換しちゃう君 (ββ)というサイトを使います。
CSSコードを使わないので、変換されたHTMLコード(tableタグ)をブログに貼り付けるだけの簡単なものです。
こちらのサイトは無料で使うことができ、機能的にもよくできているため、とても重宝しております。
エクセルだけでなくGoogleのスプレッドシートでも使えるので、とても使い勝手がいいです。
| メリット | デメリット |
|---|---|
|
|
メリット(良い点)
- 表が画面に合わせて表示される(リサイズが不要)
- 後から文字などの追加ができる
この方法のメリットは、作成した表がPCやスマホの画面に合わせて表示されることです。
先に紹介した2つの方法とは違って、PCやスマホの画面に合わせた表の加工(リサイズなど)が必要ありません。
作成した表は、何も手を加えなくてもきちんと画面内に収まります。
ブログをスマホで見る人が多いことを考えると、この方法がベストではないでしょうか。
文字などを追加や削除したりすることもできるので、表を作成した後も編集が簡単にできます。
デメリット(悪い点)
- 文字が縦になり見づらくなる
- HTMLコードを使う(要知識)
デメリットとしては、表示される画面に合わせて表のサイズが最適化されてしまうので、文字数によってはセル内の文字や数字が縦になり見づらくなってしまうことがあります。
特にスマホ画面では、そのようになる場合がよくあります。
また、 表を記事内に入れる際にHTMLコードを使うので、多少の知識が必要となります。
HTMLテーブルに変換しちゃう君 (ββ)の使い方
- STEP1:エクセルやスプレッドシートで作成した表をHTMLに変換
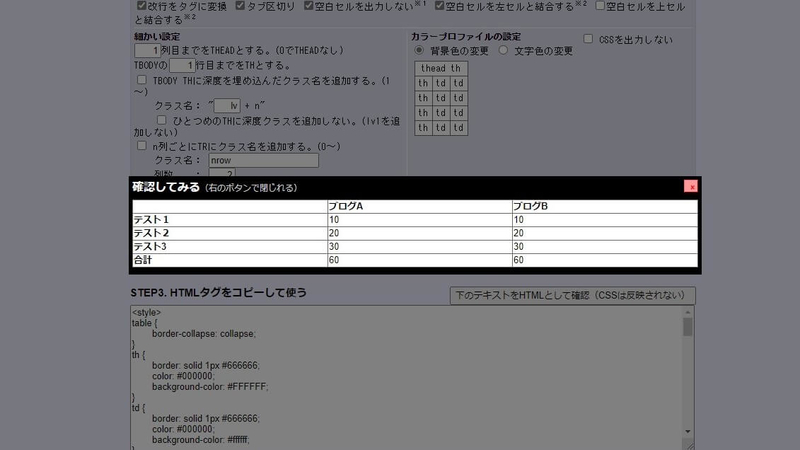
- STEP2:表のイメージを確認
- STEP3:作成されたHTMLコードをコピー
- STEP4:ブログに貼り付ける表の完成
- STEP5:表をブログに貼り付ける作業完了
コピーしたHTMLコードをブログのHTMLコードを入力できる画面(はてなブログではHTML編集画面)にペーストします。
すると下のような表が完成いたします。
| ブログA | ブログB | |
|---|---|---|
| テスト1 | 10 | 10 |
| テスト2 | 20 | 20 |
| テスト3 | 30 | 30 |
| 合計 | 60 | 60 |
表の背景色や文字の色を変更する方法
エクセルシートをHTMLテーブルに変換しちゃう君 (ββ)では背景色や文字色を編集する機能もありますが、はてなブログでは反映されないことがあります。
はてなブログで表の背景色や文字の色を変更したい場合は、HTML編集画面からHTMLコードを編集(追加)します。
サンプルコード
<table>
<thead>
<tr>
<th> </th>
<th>ブログA</th>
<th>ブログB</th>
</tr>
</thead>
<tbody>
<tr>
<th>テスト1</th> ←変更する箇所(背景色)
<td>10</td>
<td>10</td>
</tr>
<tr>
<th>テスト2</th> ←変更する箇所(文字色)
<td>20</td>
<td>20</td>
</tr>
<tr>
<th>テスト3</th>
<td>30</td>
<td>30</td>
</tr>
<tr>
<th>合計</th>
<td>60</td>
<td>60</td>
</tr>
</tbody>
</table>
表の背景色を変更したい場合
<th>テスト1</th> →
<th style="background-color: #ffff00;" >テスト1</th>
のようにHTMLコードを追加する。
文字の色を変更したい場合
<th>テスト2</th> →
<th style="color: #ff0000;">テスト2</th>
のようにHTMLコードを追加する。
上記のコードを加えると、以下のように表の背景色や文字色が変わります。
| ブログA | ブログB | |
|---|---|---|
| テスト1 | 10 | 10 |
| テスト2 | 20 | 20 |
| テスト3 | 30 | 30 |
| 合計 | 60 | 60 |
背景色や文字色を変えると、表の雰囲気が変わるだけでなく、見やすさ・わかりやすさも向上します。
- 背景色のコード→background-color: HTMLカラーコード
- 文字色のコード→color: HTMLカラーコード
\参考HTMLカラーコードはこちら/
WEB色見本 原色大辞典 - HTMLカラーコード
文字色に関しては、はてなブログのエディター機能を使って変更することも可能です。(色の種類は限られます)
ブログに表を使うと文字だけの記事よりも見やすくてわかりやすい
ブログ記事内に表を入れる方法別のメリット・デメリットを当記事のテーマに合わせて表にしてみました。※HTMLテーブルに変換しちゃう君 (ββ)を使用
| メリット | デメリット | |
|---|---|---|
| 表を画像(JPEGなど)にして貼り付け |
|
|
| 表をそのまま貼り付け(コピペ) |
|
|
| HTMLテーブルに変換しちゃう君 (ββ)を使う |
|
|
冒頭にも書きましたが、ブログ記事内に表を使うと見やすさだけでなく、わかりやすさも向上します。
少なくとも、文字だけの記事より見やすくてわかりやすくなることは間違いありません。
他にも記事の仕上がり感がワンランクアップした感じがするので、 作成している側としても満足度が高くなります。
アイキャッチ画像の作成ならCanva
最後に
紹介した表の貼り付け方は、どれもおなじみの表計算ソフトのエクセルやスプレッドシートを使い簡単にできるものなので、ブログに表を使ったことがない人におすすめです。
特に「HTMLテーブルに変換しちゃう君 (ββ)」は、サイズが最適化された表を簡単にブログに入れることができます。
今回は、はてなブログを例に表の貼り付け方を紹介しましたが、他のブログサービスを使っている人にもこれらの方法が活用できたら何よりです。
最後まで読んでいただき、ありがとうございました。