
おはようございます、なべやすです。
ブログは文章を書くものですが、長く続けているとデザインテーマの変更やカスタマイズをしたくなるときがあります。
デザインテーマの変更やカスタマイズには、読者に対してサイトを見やすくしたり、わかりやすくすることが主な目的ですが、他にも運営者の自己満足的なものがあります。
そのため、カスタマイズに凝り始めてしまうと深みにはまり、時には膨大な時間を費やすこともあるほどです。
ブログはWEBサイトであるため、デザインテーマの変更やカスタマイズをすると、即座にその設定がWEB上に反映されます。
設定変更も全てが失敗なく行えればいいのですが、時には失敗することもあるのが現実です。
そのこともあって、デザインテーマの変更やカスタマイズにはバックアップが欠かせませんが、非公開として使うことができるテスト用ブログを作るといった対策もあります。
テスト用ブログはバックアップと違い、WEB上に公開する前に失敗したことを事前に確認できるメリットがあります。
はてなブログであればテスト用ブログを簡単に作ることができますので、使わない手はありません。
テスト用ブログを使って、安心しながらデザインテーマの変更やカスタマイズを楽しみましょう。
テスト用ブログを使ってカスタマイズのリスクを回避
メインブログをそのまま使い、ぶっつけ本番でカスタマイズをすることは非常にリスクの高いことです。
カスタマイズを行うと即座にその設定がWEB上に反映される為、万が一ミスした場合の影響も大きいです。
デザインテーマの変更となれば、そのリスクはさらに高くなります。
ブログのカスタマイズやデザインテーマの変更は、可能な限り非公開として使うことができるテスト用ブログを使ってするようにしましょう。
カスタマイズ用とデザインテーマ変更用の2つを、テスト用ブログとして用意できると便利です。
ザインテーマの変更にはテスト用ブログが欠かせません
はてなブログでテスト用ブログを作成する方法
はてなブログでテスト用ブログを作成するには、新しいブログを追加で作成する必要があります。
作成方法はいたって簡単ですが、追加で作成したテスト用のブログはWEB上には公開されないよう非公開にして作成する注意点があります。
テスト用ブログを作る流れ
- STEP1:新しいブログを作成
- STEP2:デザインテーマをインストール
- STEP3:メインブログの記事をバックアップ
- STEP4:バックアップした記事をインストール
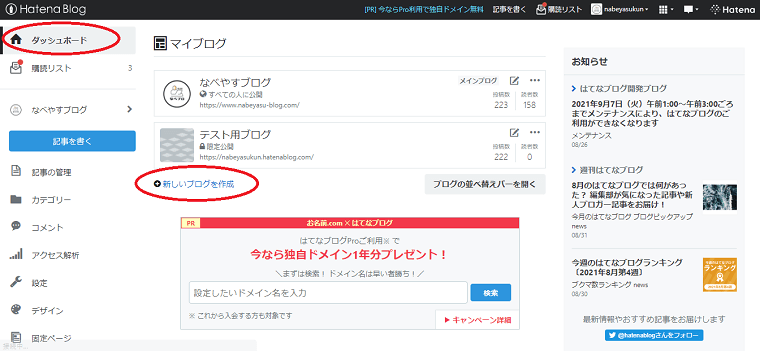
【ダッシュボード】→【新しいブログを作成する】と進めて行きます。

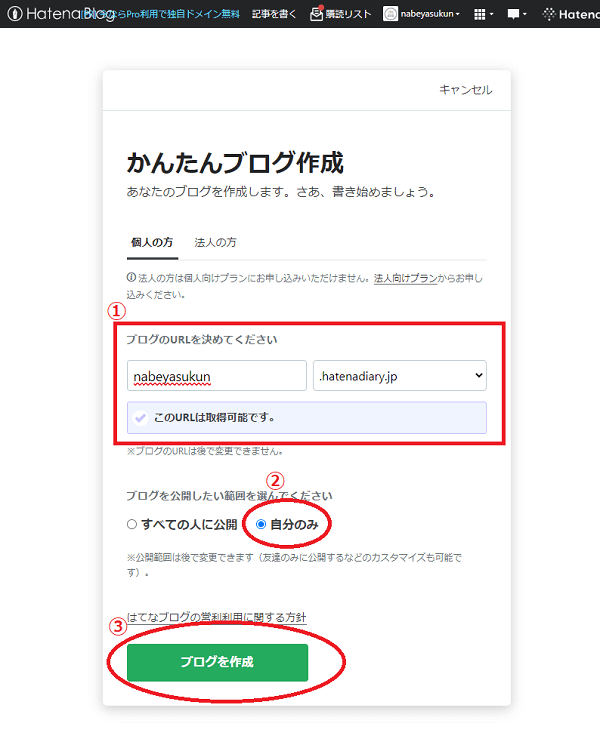
かんたんブログ作成の画面が出てきますので、①ブログのURLを決めて、②ブログを公開したい範囲を【自分のみ】にして③【ブログを作成】をクリックしたら完了です。

テスト用ブログの作成手順は、これだけとなります。
テスト用ブログの公開範囲は、必ず【自分のみ】にしましょう。
誤って【すべての人に公開】をしてしまうとWEB上で重複サイトとみなされてしまう恐れがありますので注意が必要です。
テスト用ブログが完成したら、デザインテーマをインストールします。
ダッシュボードの画面から【デザイン】をクリックして、公式テーマまたはテーマストアからお好みのデザインを選びます。
【ダッシュボード】→【デザイン選択】→【設定変更】
基本的には現状使っているデザインテーマをインストールして、新たに行うカスタマイズのテストなどに使うと便利ですが、使ってみたい他のデザインテーマをインストールしてカスタマイズのテストをする使い方もあります。
メインブログに採用する前からデザインテーマをお試しできるので、とても便利なうえ安全にカスタマイズのテストをできます。
テスト用ブログの作成が完了しデザインテーマをインストールしたら、メインブログの記事を移行するためにメインブログの記事をバックアップいたします。
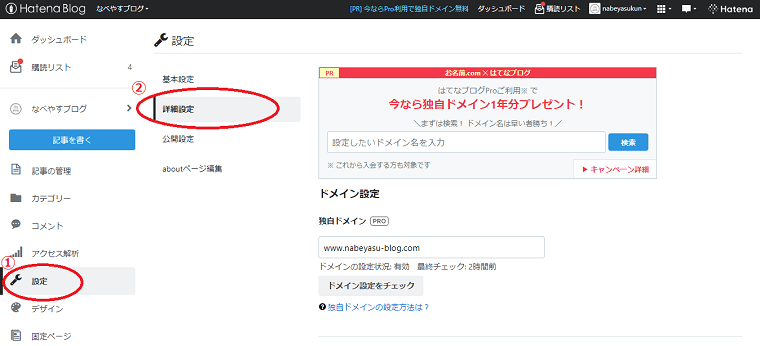
ダッシュボードの画面から①【設定】→②【詳細設定】と進みます。

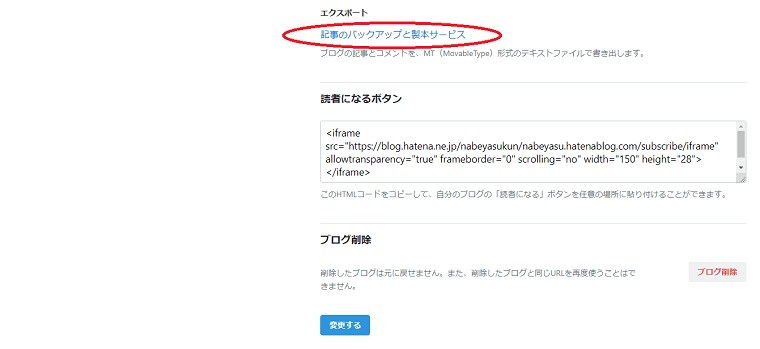
次にエクスポート【記事のバックアップと製本サービス】をクリック

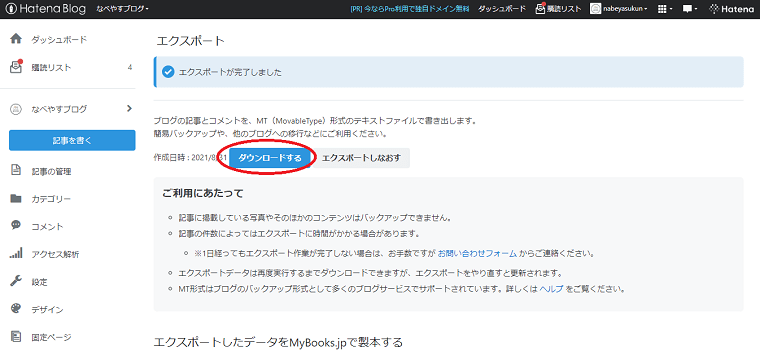
エクスポート画面に移りましたら、【ダウンロードする】をクリックしてデータをバックアップを開始します。

ダウンロードが完了するとテキストファイル(MT形式)が作成されます。
過去にエクスポートをしたことがある場合は、【エクスポートしなおす】をクリックしてから【ダウンロードする】をクリックすることで、すべての記事をバックアップすることができます。
エクスポートが2回目以降の場合は、【エクスポートしなおす】→【ダウンロードする】の順で行うといいでしょう。
メインブログの記事をバックアップしたら、テスト用ブログにインポートします。
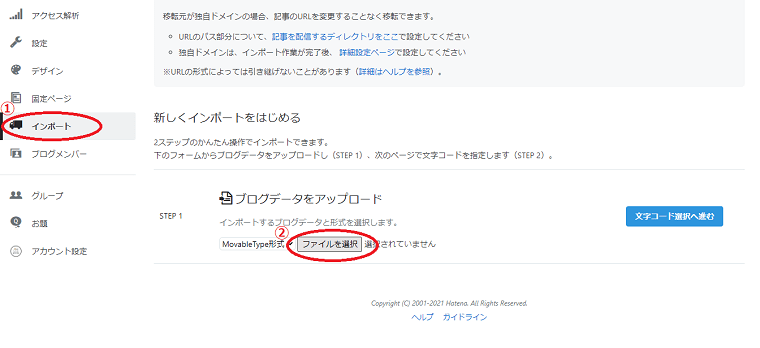
ダッシュボードの画面から①【インポート】をクリックし、②【ファイルを選択】をクリックしたら先ほどダウンロードしたテキストファイル(MT形式)を選択してアップロードを開始します。

テスト用ブログのメリット
はてなブログをはじめ、ブログ運営においてテスト用ブログを使うメリットはいろいろとあります。
ブログの運営スタイルによってメリットも様々ではありますが、私の使い方においては以下のようなメリットがあります。
- HTMLやCSSなどのコードを安心して編集することができる
- カスタマイズの成功や失敗を事前に確認できる
- 他のデザインテーマを使ったカスタマイズのテストができる
- なんど見てもアクセス数に影響しない
HTMLやCSSなどのコードを安心して編集することができる
ブログのカスタマイズにおいて、HTMLやCSSなどのコードを編集することは避けて通れません。
例えコードをコピペするだけのカスタマイズであったとしても、HTMLやCSSなどのコードを多かれ少なかれ編集することになります。
コードの編集は、一歩間違うとサイトのデザインを崩してしまうことにつながります。
そのリスクを回避するためにHTMLやCSSコードのバックアップをしておくのですが、テスト用ブログを使えばそのようなことをする必要がなくなります。
HTMLやCSSなどのコード編集を失敗したとしても、その影響を受けるのはテスト用ブログだけで、メインサイトは一切影響受けることはありません。
カスタマイズの成功や失敗を事前に確認できる
ブログのカスタマイズには、幾度もの失敗がつきものです。
例えカスタマイズに失敗してしまったとしても取り消しや修正をすればいいのですが、一時的とはいえWEB上に公開されてしまいます。
最悪の場合は、元に戻せなくなることもあります。
これは、なんとも嫌なものです。
そのような失敗もテスト用ブログを使えば、事前に確認することができます。
もちろん失敗のときだけでなく、カスタマイズが成功したときの確認にも使えるので、イメージ通りのカスタマイズであったかなどを事前に確認で、とても便利です。
他のデザインテーマを使ったカスタマイズのテストができる
ブログのカスタマイズの中でも特に大がかりとなるのが、デザインテーマの変更です。
新しいデザインテーマを採用したときに、これまで使っていたデザインテーマのカスタマイズが同じように反映されるとは限りません。
デザインが微妙にズレてしまったり、表示が全くされなくなってしまったりすることも珍しくありません。
テスト用ブログに新たに使うデザインテーマをインストールして、これまで使っていたデザインテーマのカスタマイズや設定を移行することが可能か確認できるので失敗なくデザインテーマの変更ができます。
なんど見てもアクセス数に影響しない
すごく地味なメリットかもしれませんが、テスト用ブログのためWEB上に公開していないので、なんど見てもアクセス数(PV)に影響しません。
ブログのカスタマイズをした後は、その仕上がり具合を確認したくなるものです。
WEB上で自身のサイトを見ればいいだけのことではありますが、個人的にはアクセス数(PV)がカウントされてしまう点が少しネックになります。
それがテスト用ブログであれば、トップページであろうが記事ページであろうが、ブログ内を隈なく見てもアクセス数(PV)は一切カウントされません。
心おきなくカスタマイズの仕上がり具合を確認することができます。
HTMLやCSSコードのバックアップ用としても使える
はてなブログにおいては、テスト用ブログをHTMLやCSSコードのバックアップ先としても使うことができます。
HTMLやCSSコードはテキストファイルなどにコピーをして保存しておくことができますが、テスト用ブログを使えばHTMLやCSSコードを貼り付ける個所も兼ねてバックアップすることができるのでとても便利です。
HTMLやCSSコードを貼り付ける個所を間違える心配もありません。
テスト用ブログを使ってのバックアップは、あくまでもオンライン上へのバックアップとなります。
テキストファイルなどにソースコードをコピーをして、外部ストレージ(SDカードやUSBメモリなど)を使い2重のバックアップをしておくことも大切です。
最後に
当記事では、はてなブログを使ってのテスト用ブログ活用について記載をしてきました。
安全かつ安心したカスタマイズの他にも、テスト用ブログの活用方法はいろいろとあります。
他のブログサービスにおいても非公開として使うことができる複数ブログの作成が可能であれば、是非、テスト用ブログの活用してみることをおすすめします。
安全かつ安心できる環境の中で、ブログカスタマイズを楽しみましょう。
最後まで読んでいただき、ありがとうございました。


