
おはようございます、なべやすです。
はてなブログを使い始めて早1年。
当ブログが、はてなブログを使い始め当初から使っているテーマはMinimalismです。
はてなブログのテーマストアで人気No.1のテーマとなっているMinimalismは、白を貴重としたシンプルなデザインが特徴のテーマとなっております。
そんな人気テーマMinimalismを使い始めてから1年経ったある日のこと、偶然とんでもないことに気がつきました。
ブログ記事内の太字が反映されていない!
はてなブログを使い始めてから1年間もそのことに気づかないまま、ブログを更新していたことに私は驚かされました。
さっそくネットで解決策を調べてみると、「出てきました!出てきました!」同じ経験をされた先輩ブロガーさんが書いた対処法の記事が…
対処法はソースコード(CSS)を追加するだけなので、とても簡単です。
当記事では、はてなブログの人気テーマMinimalismで太字が反映されない場合の対処法を紹介しております。
- 太字の設定は範囲指定して「B」ボタンをクリック
- 太字が表示されていないのはスマホで見た場合だけ
- はてなブログの人気テーマMinimalismで太字が反映されない場合の対処法
- スマホからChrome経由で太字が表示されているかを確認
- 太字が表示されないテーマはMinimalismだけ
- トラブルやエラーの解決方はネットやTwitterで調べるのが現実的
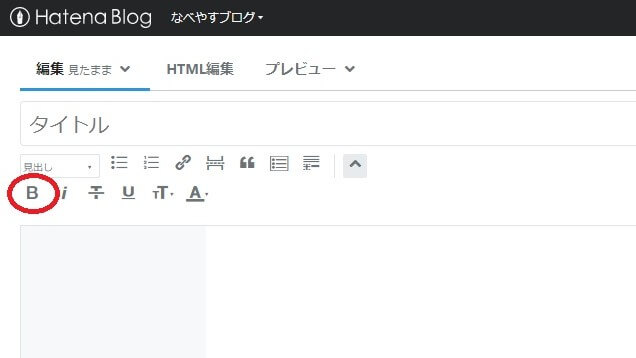
太字の設定は範囲指定して「B」ボタンをクリック
はてなブログの場合、記事内の強調したい部分を太字にするには、範囲を指定して「B」をクリックするだけ!

スマホアプリでもできます。
Microsoftのワードやエクセル、PCメールソフトなどにも付いている、ごく普通の編集機能です。
あたりまえ過ぎる機能なのでPCを使ったことがある人であれば誰でも知っているようなことですが、今回、このあたりまえの機能があたりまえに機能しておりませんでした。
それ故に困ったものです…
あたりまえの機能なだけにとてもよく使う機能なので、太字が使えないとブログ運営に支障をきたします。
これは早急に対処する必要があります。
私は、途中からはてなブログに引っ越しをしているので、記事を移行した際にはてなブログ側で太字が認識されない現象が起きていたのかと考えましたが、果たしてそうなのでしょうか。
太字が表示されていないのはスマホで見た場合だけ
この問題をネットで調べてみたところ、どうやら太字が表示されていないのはスマホで見た場合だけのようです。
ちなみに私のスマホはAndroidです。
PC画面で見た場合は、きちんと表示されているようなので、せめてその点だけはよかったと感じました。
しかし、今はブログを見るのも圧倒的にスマホからの人が多い時代です。
当ブログにおいても約70%の人がスマホから訪れておりますので、対処しないわけにはいきません。
それにしても1年間もこのことに気づいていないまま、ブログを更新していた事実が恐ろしいです。
日頃、記事を作成しているときも、編集画面とプレビュー画面では記事を確認しますが、ブラウザでの確認まではしておりませんでした。
やはり、たまには自身のブログをブラウザ経由で見て確認しておかないとダメなんだと思いました。
記事作成画面のHTML編集で太字に編集した箇所を確認してみると、<strong>○○</strong>とstrongタグが使われておりました。
通常、太字にする場合はbタグを使いますので、HTML編集画面では<b>○○</b>となります。
ネットで調べた限りでは、strongタグを使っていることが原因で太字が表示されないようです。
ちなみに、はてな法記で記事を作成すると「B」ボタン=bタグとなります。
※strongタグとbタグについては以下がとても参考になります
strongタグとは|コーディングのプロが作るHTMLタグ辞典
bタグとは|コーディングのプロが作るHTMLタグ辞典
はてなブログの人気テーマMinimalismで太字が反映されない場合の対処法
記事冒頭にも記載しましたが、同じ経験をされた先輩ブロガーさんのお知恵を借りたことにより、この問題はとても簡単に解決できました。
手順は以下の流れで行います。
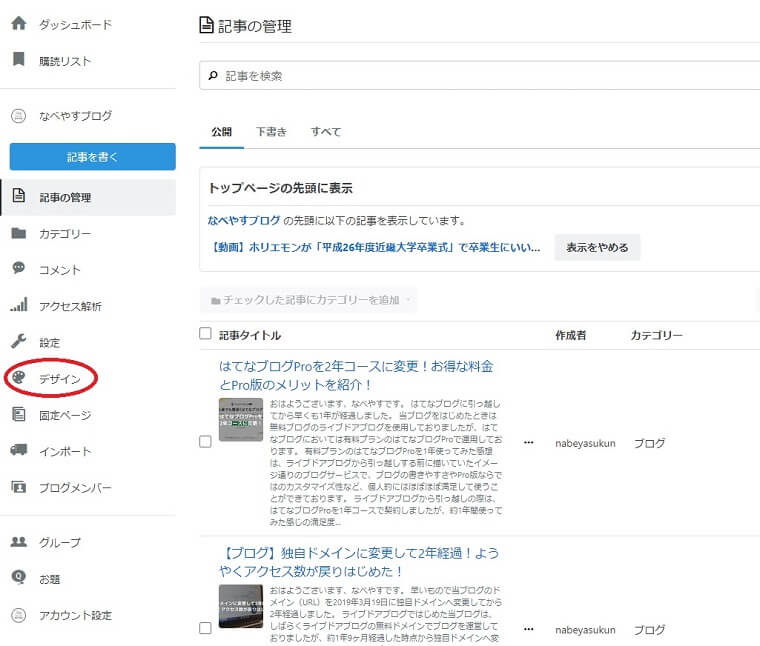
❶【ダッシュボード】→【デザイン】→【カスタマイズ】→【{}デザインCSS】
まずは、はてなブログのダッシュボードから【デザイン】をクリックします。

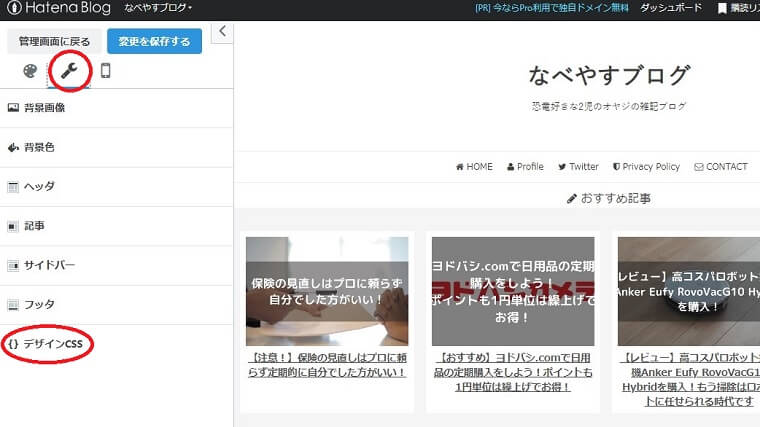
❷次に【カスタマイズ】→【{}デザインCSS】の順にクリックします。

❸最後に{}デザインCSS内に以下のソースコードをコピペすれば完了です。
/* strongタグを変える */
article strong{
font-weight:bold;
}
とても簡単にできました。
このソースコードを追加することにより、strongタグの箇所を太字に変えてもらえます。
{}デザインCSS内にソースコードを貼り付けても太字が反映されない場合は、ソースコードを貼る位置を変えてみるとうまく反映される可能性があります。
私の場合、{}デザインCSS内の最下部にソースコードを貼り付けても最初は太字が反映されませんでしたが、上部にソースコードを貼り付け変えたところ太字が反映されるようになりました。
スマホからChrome経由で太字が表示されているかを確認
あまりにも簡単な対処法だったので、きちんと太字が表示されているのか少し心配でした。
スマホからGoogleのChrome経由でブログを確認してみたところ、見事に太字が表示されておりました。
ちなみに、この対処法(はてなブログの{}デザインCSS設定)をおこなえば全ての記事に太字が反映されるので、とても楽です。
1ページずつ編集し直すことにでもなったら「大変だな〜」と思っていたので、この対処法で一括修正されて本当によかったです。
太字が表示されないテーマはMinimalismだけ
今回、私が使っているテーマのMinimalismで太字が反映されない現象がありましたが、ネットで調べてみた限りでは他のはてなブログのテーマで同じような現象は起きていないようです。(検証はしておりません。)
だからといってブログのテーマを変更するのは、この現象の解決策として適当ではありません。
長く同じテーマを使っていて、色々とカスタマイズしていれば尚更です。
Minimalismを使っている人は、まずはブラウザから自身のブログをチェックをしてみて、必要によりこの解決法を試してみるべきでしょう。
はてなブログに限らず他のブログサービスでも同じようなエラーやバグが見つかることもありますので、改めてブラウザ経由で自身のブログを確認することの必要性を感じます。
トラブルやエラーの解決方はネットやTwitterで調べるのが現実的
ブログ運営を継続していると、多かれ少なかれトラブルやエラーに遭遇します。
まずはその事実に気づくことが最も大切なので、先ほどから何度も記載しておりますが日頃からブラウザ経由で自身のブログを確認するのを習慣化することが重要です。
また、トラブルやエラーに遭遇した際にブログサービス側に問い合わせといった方法もありますが、経験上、返答までのレスポンスなどを考えるとあまり現実的ではありません。
ネットやTwitterで検索すると同じトラブルやエラーを経験してきたブロガーさんが少なからずいるので、先人の知恵をお借りして解決するのが一番の近道です。
ブログ運営は、ある意味孤独な作業でもありますので、ネットやTwitterをうまく活用していくようにしましょう。
最後まで読んでいただき、ありがとうございました。
今回は、くうかんしんぷるライフの運営者くうかさんのブログ記事を参考にさせていただき、無事解決となりました。

