
おはようございます、なべやすです。
ブログサイトを運営していると、ちょいちょい気になるアクセス数!
アクセス数が全く気にならないブロガーは、いないのではないしょうか。
ブログ運営はアクセス数が全てではありませんが、ブログを続けていくにあたりアクセス数はモチベーションを上げることに大きくかかわっていることは間違いありません。
そのような考えを持って運営している当ブログあてに、先日、以下のお問い合わせをいただきました。
新サービス「BlogPicker」ご試用のお願い(アクセスアップ用ブログパーツ)
お問い合わせ内容を確認してみたところ、当ブログを見ていただいた運営者様から、アクセスアップ用ブログパーツを当ブログのサイドバーなどに設置して欲しいとのご依頼内容でした。
突然の依頼をいただいた私は「なんだろう?」と少し疑問に思いながらも、アクセスアップ用ブログパーツ「BlogPicker」に興味を持ったため、当ブログのサイドバーに設置させていただくことにしました。
登録および設置はとても簡単でしたので、アクセスアップ用ブログパーツ「BlogPicker」に興味のある人は、この記事を参考にしてみてください。
簡単ではありますが、はてなブログへの設置方法を記載しております。
※現在は、「BlogPicker」の設置を一時的に中止しております。
- アクセスアップ用ブログパーツBlogPickerとは
- BlogPickerをはてなブログのサイドバーに設置する方法
- BlogPickerに質問をしてみることに
- BlogPickerを設置するメリットは?
- BlogPickerを設置するデメリット
- BlogPickerは自ら登録(設置)することもできるサービス
アクセスアップ用ブログパーツBlogPickerとは
では、BlogPickerとは、いったいどんなサービスなのでしょう?
運営者様からいただいたお問い合わせ内容によると、異なるブログを自動で記事を推薦し合うサービスとのことです。
いわゆる相互リンク的なサービスになります。
ただし、BlogPickerは他の相互リンクとは一味違い、人工知能を利用するといった、とても興味深い特徴を持っております。
いただいたお問い合わせにはBlogPickerについて以下のように書かれておりました。
本サービスは異なるブログ間で自動で記事を推薦し合うサービスです。
以下のような利点があります。
- 利用が簡単(サイドバー等へのHTMLタグの設置のみ、利用終了も削除のみ)
- 人工知能によりユーザの興味を予測
- 新たなユーザの流入経路(他のブログ経由)を作成可能
人工知能を使いユーザーの興味を予測する点が主な特徴と言えますが、他にもHTMLタグの設置や削除が簡単な点も利用する側からすると導入するきっかけに繋がります。
これで、新たなユーザーからのアクセスに繋がり、アクセス数がアップすれば言うことありません。
BlogPickerをはてなブログのサイドバーに設置する方法
BlogPickerをはてなブログに設置するのは超簡単です。(PCの場合)
BlogPickerをはてなブログに設置する流れ
- STEP1:HTMLタグをコピー
- STEP2:HTMLタグをはてなブログに追加
- STEP3:BlogPicker設置完了
BlogPickerのサイトに行き右上にある「ブログを登録」をクリックします。
すると下のページに移動します。
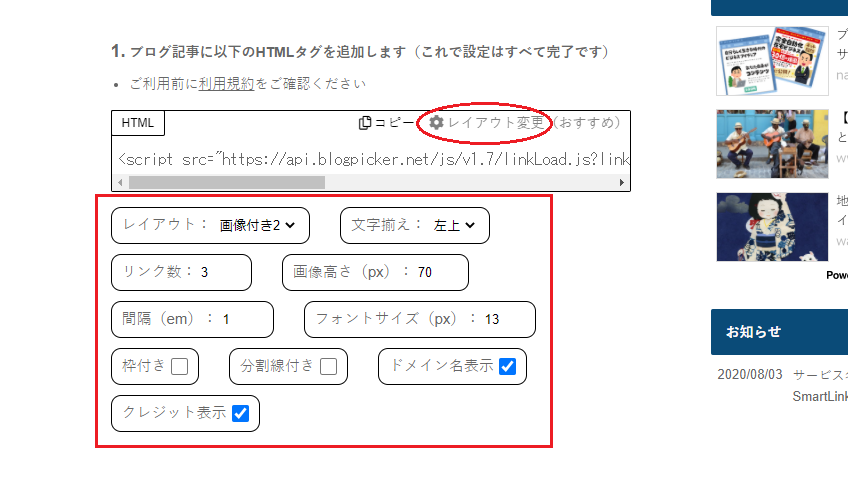
移動したら、赤マルで囲ってある箇所に記載されているHTMLタグをコピーします。

HTMLタグをコピーする際に「レイアウト変更」をクリックすると表示スタイルをカスタムできます。(画面右側のリンク見本を実際のイメージを確認できます。)




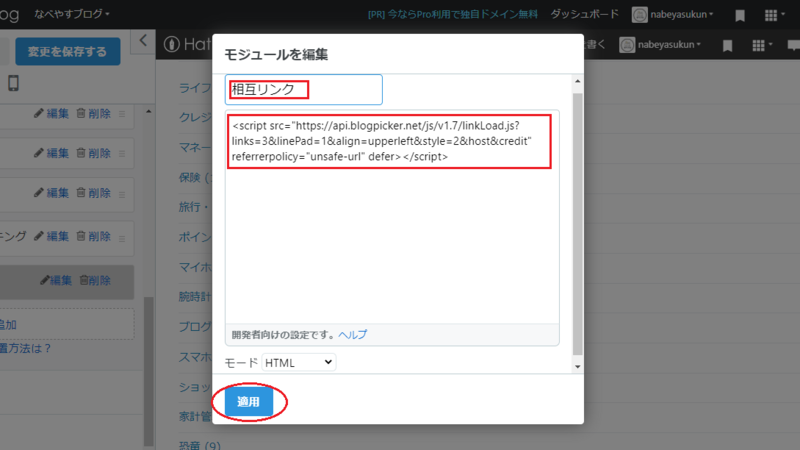
❹下の「モジュールを編集」ウィンドウが開いたら、先ほどBlogPickerのサイトからコピーしたHTMLタグを貼り付けます。
私は「相互リンク」のタイトルを付けましたが、お好きなタイトルを入力します。

BlogPickerに質問をしてみることに
無料で利用できるサービスが当ブログのお問い合わせからきたことから、無警戒で設置するのもどうかと思い、BlogPickerの運営者様に以下2つほど質問させていただきました。(太字がBlogPickerの回答です。)
1.HTMLタグの設置に最低限の期間などありますでしょうか?
こちら特に期間は存在しません。
2.任意でタグの設置及び削除は可能でしょうか?
はい、任意のタイミングで設置及び削除が可能です。削除いただいた場合に自動でサービス利用終了となります。
たわいもないことを質問してしまいましたが、上記の通りきちんとご回答いただけました。
なによりも、きちんと回答いただける依頼者かどうかが私にとっては重要です。
お問い合わせからくる依頼等には、トラブル回避の為に些細なことでも気になれば質問しておくことが望ましいです。
BlogPickerを設置するメリットは?
登録もなく設置も簡単なBlogPickerのメリットはどんなものがあるでしょうか。
私なりに以下の点に注目してみました。
新たなユーザーの流入を見込める
アクセスアップ用ブログパーツのBlogPickerを設置するメリットは、新たなユーザーの流入経路ができることです。
ブログを運営してきて被リンクを増やすことは、そう容易ではありません。
良質な被リンクともなれば尚更です。
BlogPickerであれば自ら登録するので、自身でBlogPickerのサイトを確認してからHTMLタグを設置することができ安心です。
個人情報やメールアドレスを登録するようなこともありませんので、気兼ねなく利用できます。
無料で利用できるサービス
BlogPickerは無料で利用できるサービスで、オプションサービスなどもなく完全無料にです。
しかも、無料で利用できるサービスでありながら人工知能を搭載したツールである点も見逃せない魅力となっております。
実際の効果は使い続けてみてからわかることになりますが、一先ず画期的なブログパーツを無料で利用できることはメリットと言えます。
ブログランキングサイトの定番!
BlogPickerを設置するデメリット
無料で利用できるサービスにデメリットを語るのも恐縮ですが、強いて言えば自身のブログに訪問してくれた読者が他のブログサイトに流れてしまう点がデメリットと言えます。
しかし、この点はBlogPicker利用するにあたってお互い様なので、逆に他のブログサイトから自身のブログに流れてくれることも考えればデメリットは言い過ぎかもしれません。
むしろ、相互関係が生まれる可能性もありますので、メリットに転じる可能性も十分あるかと思います。
BlogPickerは自ら登録(設置)することもできるサービス
今回、当ブログのお問い合わせにてBlogPicker試用のご依頼をいただきましたが、サービスの利用に関しては運営側から依頼をいただかなくてもBlogPickerのサイトから自由に利用することができます。
ただし、利用規約が掲載されておりますので、必ず利用前に確認してからサービスを利用するようにしましょう。
▼BlogPicker公式サイトはこちら
BlogPickerのサイトには、「アダルトや暴力的な表現を含むページがリンクされることはありません」と記載もありますので、無料で簡単に設置できるからといって悪質な被リンクを貼られる心配もなさそうです。
しばらく利用してみてから、BlogPickerの再評価もしてみたいと思います。
何よりも、当ブログのアクセスアップに繋がることを期待します。
最後まで読んでいただき、ありがとうございました。

