
おはようございます、なべやすです。
早いもので当ブログのドメイン(URL)を2019年3月19日に独自ドメインへ変更してから2年経過しました。
ライブドアブログではじめた当ブログは、しばらくライブドアブログの無料ドメインでブログを運営しておりましたが、約1年9ヶ月経過した時点から独自ドメインへ変更しております。
しかし、独自ドメインを取得したのを期に、それまで右肩上がりで伸びてきていた当ブログのアクセス数(PV数)は、あれよあれよと言う間に減ってしまい、一番ひどいときでは独自ドメインに変更する前の7分の1にまで激減する自体となってしまいました。
その後、1年経っても当ブログのアクセス数(PV数)は戻ることはなく、独自ドメインへ変更前の半分以下の数値を漂っている状が1年以上続きました。
このようなことは、独自ドメインに変更する前からある程度は覚悟していたことではありますが、実際にアクセス数が7分の1にまで激減すると気持ち的にもへこむものです。
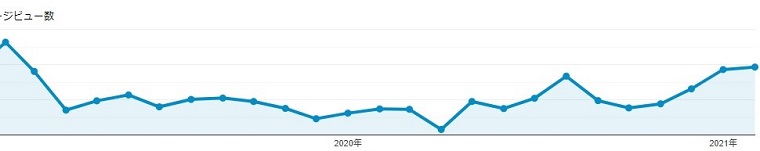
そこから約1年経過した現在、ようやく激減したアクセス数は、下にあるGoogleアナリティクスのグラフを見ての通り独自ドメインへ変更する前の約70%まで回復してきました。

独自ドメインへ変更してから2年も経過して、ようやく約70%までと言った感じなので、ドメイン変更に関しては改めて注意が必要だと感じております。
やはり、ある程度の期間使い続けてアクセス数が伸びてきたドメインは、独自ドメインであろうが無料ブログのレンタルドメインであろうが、特に理由がない限り途中から変えないことです。
※現在は「はてなブログ」へ移行しております。
- 激減したブログのアクセス数が2020年12月頃から戻りはじめた!
- ブログのアクセス数が回復してきた要因は主に3つ
- ブログのドメインパワーをチェック!
- 番外編:ライブドアブログのドメインパワーはすごい!
- 独自ドメインを今後も地道にコツコツ育てる
- 最後に
激減したブログのアクセス数が2020年12月頃から戻りはじめた!

画像:Pixabay
2019年3月19日に独自ドメインへ変更してから長きにわたり戻ることのなかった当ブログのアクセス数ですが、2020年12月頃から少しずつ変化が見えはじめました。
それまでもアクセス数が回復したかのように思えたときがありましたが、それは一時的なものであって、かつてのアクセス数に戻るようなこともなく、上がっては下がりを繰り返すものでした。
ところが2020年12月頃からGoogleやヤフーなどからの検索流入(オーガニックサーチ)が増えはじめ、徐々にではあるもののアクセス数が右肩上がりで伸びていて、2021年3月に入ってもその状況は続いております。
長い年月をかけて、ようやく戻りはじめたアクセス数なので、何とかこの状況が続いてほしいものです。
ブログのアクセス数が回復してきた要因は主に3つ
独自ドメインに変更してから1年経っても戻ることのなかったアクセス数が、徐々に戻りはじめているのはなぜなのか?
自分なりに考えてみたところ、以下3つの要因が上がってきました。
- ブログサービスの移行(引っ越し)
- Googleコアアップデート
- ブログの継続
あくまでも自身の推測にすぎませんが、当ブログのアクセス数に影響が出るほどの変化と言えば、この3つになります。
ライブドアブログからはてなブログへ引っ越したことによるアクセス数の増加
当ブログは、2020年3月28日にライブドアブログからはてなブログへの引っ越し(移行) しております。
アクセス数に変化が出始めたのが2020年12月からなので、それよりも約8カ月前に行われたブログの引っ越しが関係しているとは少し考えにくいですが、当ブログにおいては大きな変化の一つと言えます。
はてなブログにしてからは同じはてなユーザーからのアクセスがあり、ライブドアブログ時代にはあまりなかったアクセスが見られるようになりました。
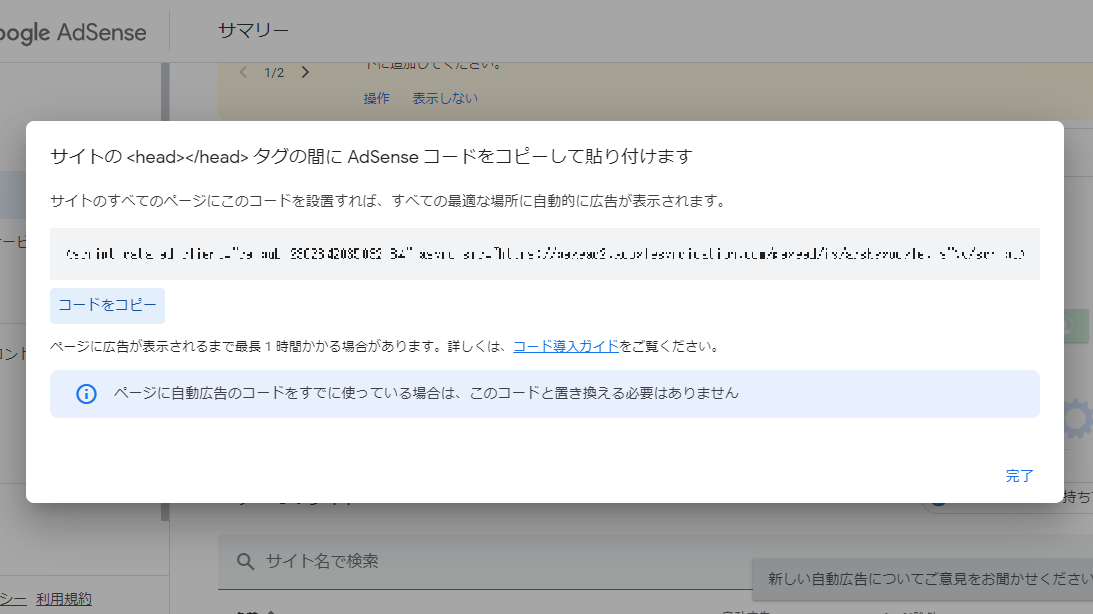
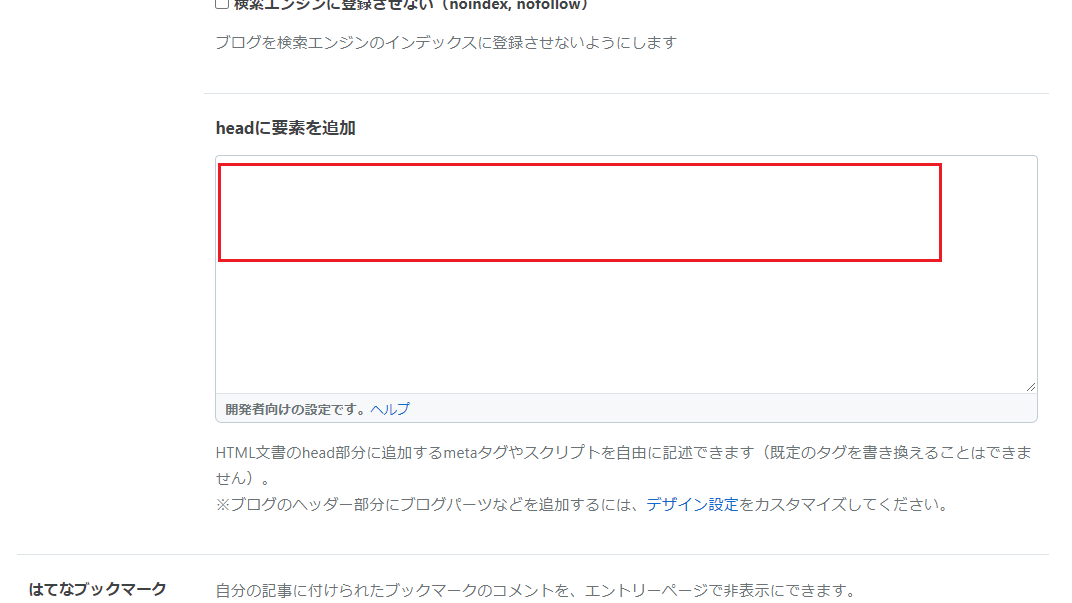
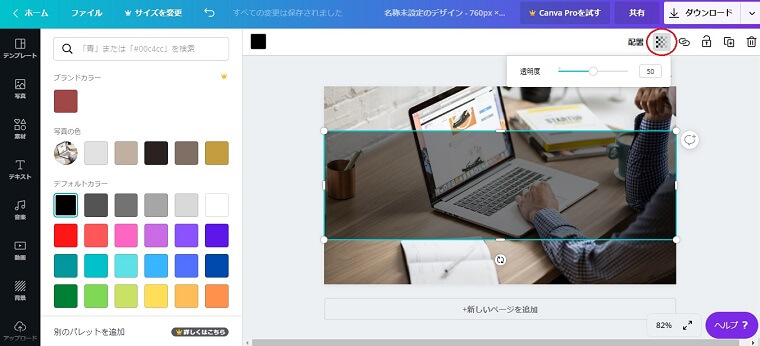
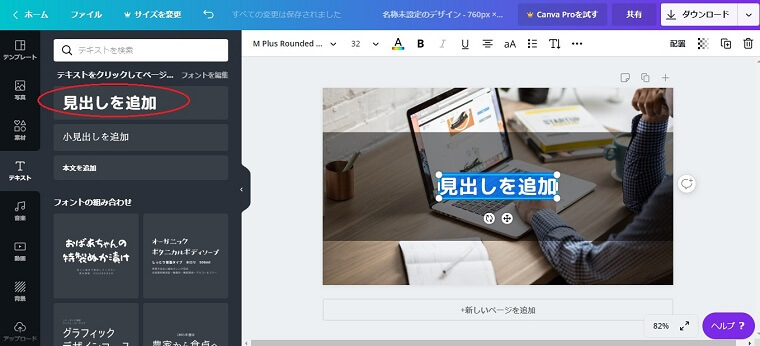
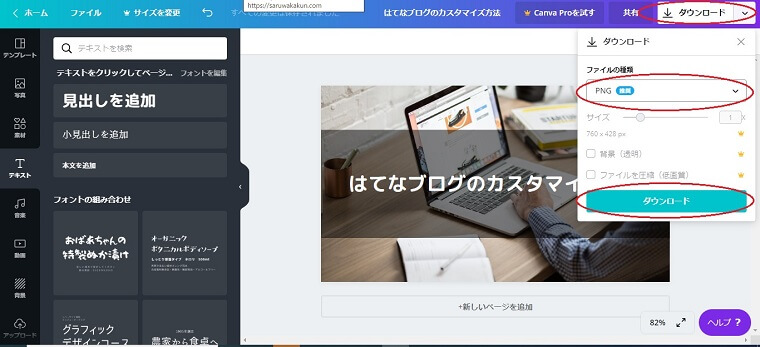
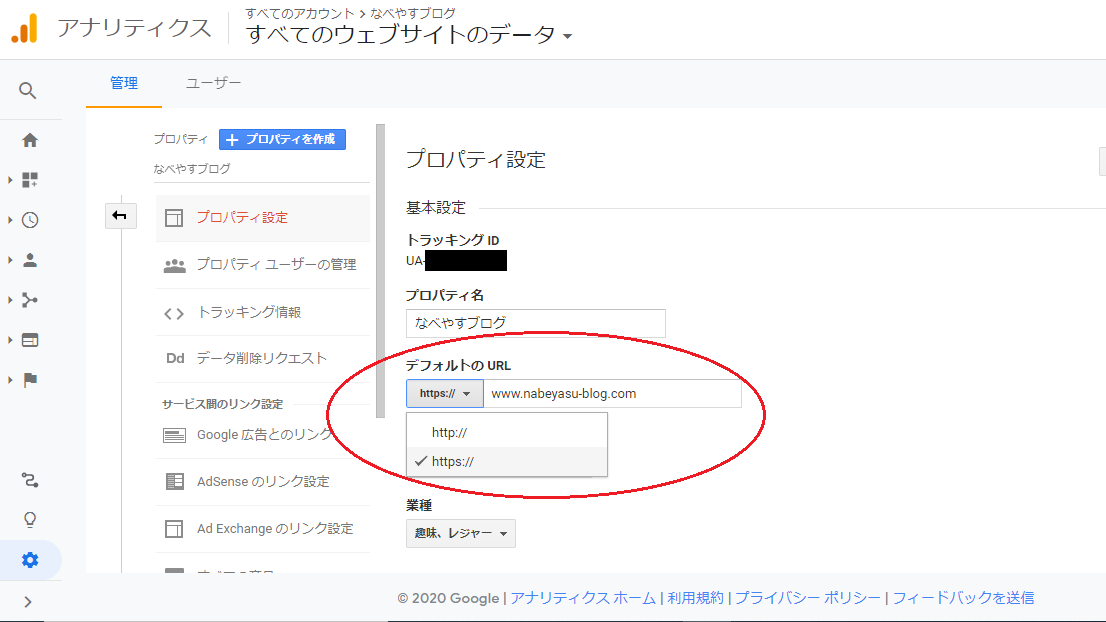
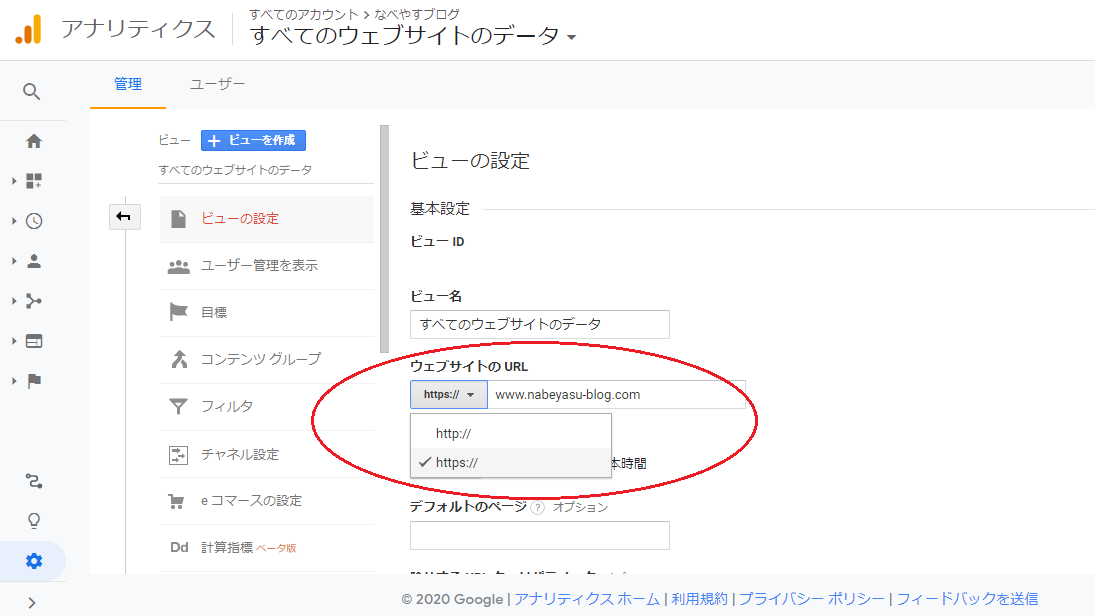
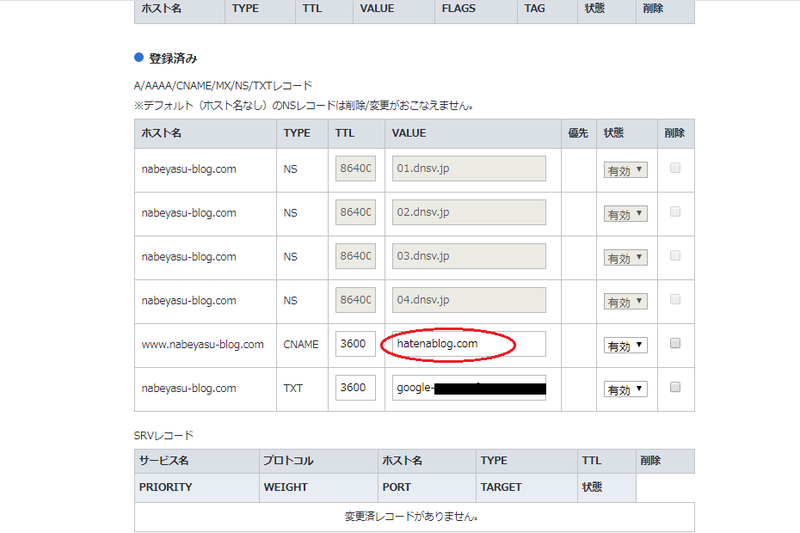
また、このブログの引っ越しをした際に、ブログのURLがhttps化されております。
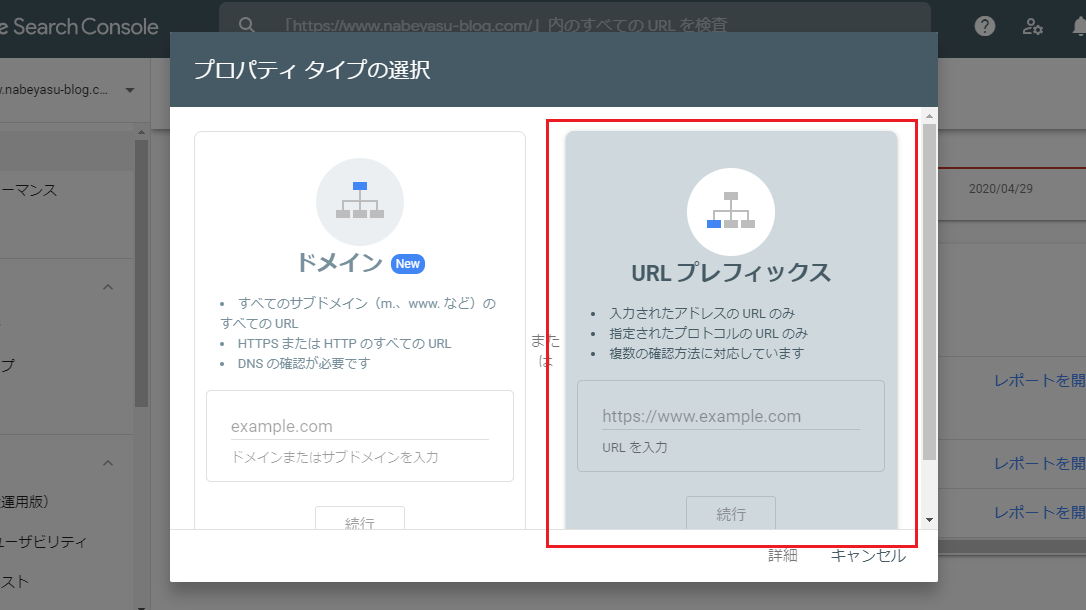
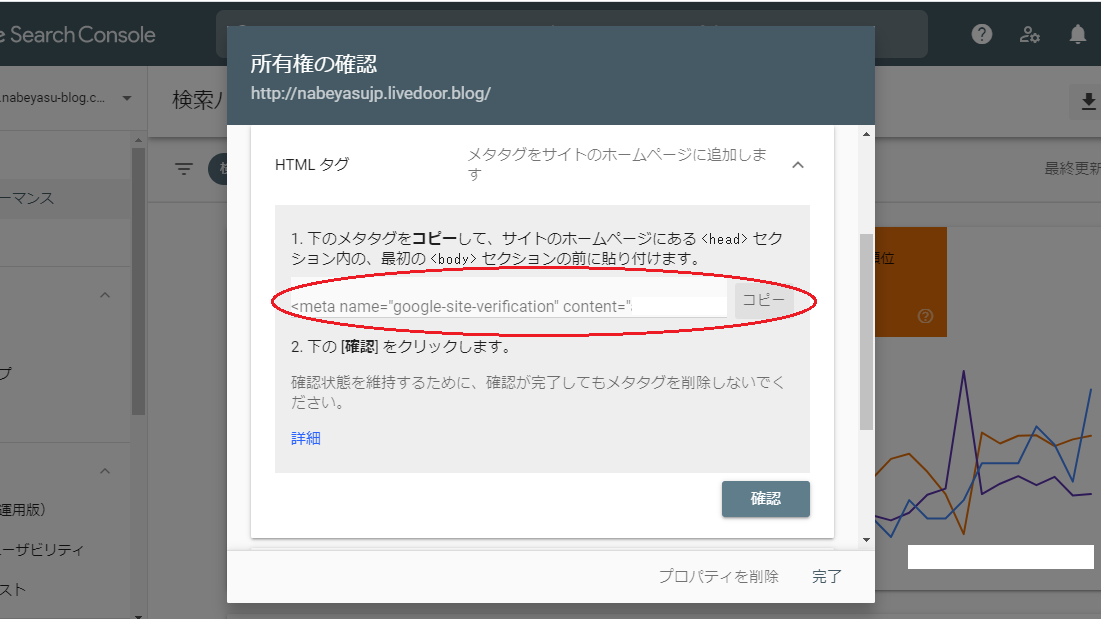
ドメインこそ変わっておりませんが、サーチコンソルの設定変更などをしておりますので、https化されたことも何かしらアクセス数に影響を及ぼしているのではないかと勝手に推測しております。
いずれにしても、はてなブログに引っ越しをしてからブログのアクセス数に変化が起こったのは事実です。
2020年12月のGoogleアップデート(コアアップデート)によるアクセス数の増加
もう一つ考えられるのが、Googleアップデート(コアアップデート)です。
このことは、いち早くツイッター上で知りましたが、2020年12月4日にGoogleアップデート(コアアップデート)が行われたようです。
その後、日頃のブログ運営で参考にしているSEO対策の専門サイト「SEOラボ」でも、Googleアップデートの情報を確認しました。
年に数回(2~4回程度)行われるGoogleアップデート(コアアップデート)は、Googleの検索順位が大きく変わるアップデートとして知られております。
この2020年12月4日に実施されたアップデートにより、当ブログのアクセス数が増えた可能性は十分考えられます。
実際にGoogleアナリティクス上でも、2020年12月からGoogleとヤフーからの検索流入が増えておりました。
以前から、Googleやヤフーなどの検索流入(オーガニックサーチ)はアクセス数の大半を占めておりましたが、2020年12月からさらに検索流入が増えた印象はあります。
私的には、今回のアクセス数が回復傾向にある要因として、タイミング敵に考えてもGoogleアップデート(コアアップデート)が大きく関係しているのではないかと考えております。
なので、このまましばらく状況が続いてくれることを祈るばかりです。
ブログ継続によるアクセス数の自然増加
独自ドメインに変更してからも新記事の投稿や過去記事のリライトなど、ブログの更新をマイペースながらも継続しております。
当然ながら独自ドメインに変更したときと比べて、当ブログの記事数やクオリティにも変化(向上)があります。
例えば、記事数で言うと独自ドメイン変更前の2倍です。
それに伴いブログのアクセス数が徐々に伸びていくことは、ある意味自然なことと言えます。
独自ドメインへ変更してから2年間なりの伸びしろと考えると、アクセス数が戻りはじめてきた要因としては一番しっくりくる感じがします。
ブログのドメインパワーをチェック!
私はドメインパワーを計測するサイトを使って、時折ドメインパワーをチェックしております。
計測に使っているのは、決まってパワーランクチェックツールです。
独自ドメインにしてから2年経過した現在のドメインパワーを調べてみました。
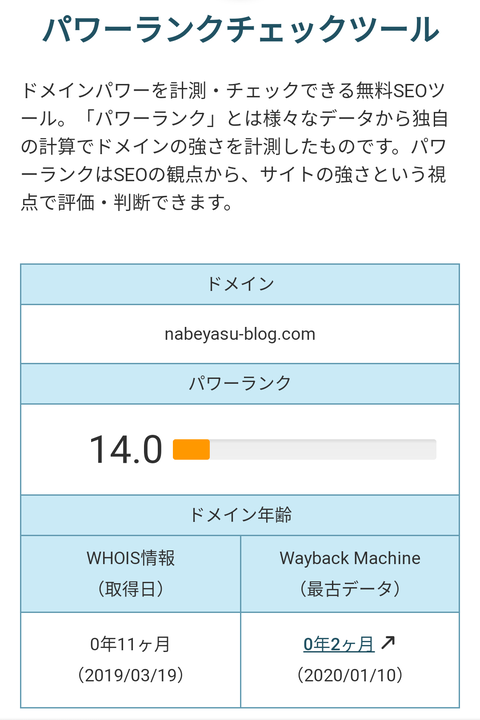
2020年3月18日時点のドメインパワー
ちなみに前回ドメインパワーを計測したのは2020年3月18日で、結果は以下の通りです。

1年使ってきた独自ドメインのパワーランクは14.0でした。
独自ドメインに変更した直後はドメインパワー0からのスタートでしたので、1年ブログを続けてきてこの数値です。
ドメインパワーを上げるには、記事の更新や過去記事のリライトだけでなく、期間もかかるので容易ではありません。
2021年3月18日時点のドメインパワー
そこからさらに1年経過した独自ドメイン取得から2年後のドメインパワーです。

独自ドメインのパワーランクは22.0でした。
独自ドメインでブログ更新を2年間ほど続けた結果がこの数値です。
1年経ってもドメインパワーが1桁しか上がらないとは…
わかってはいたものの、ドメインパワーを上げるのはやはり容易ではありません。
ドメインパワーを上げるには、今後も地道にコツコツとブログを更新していくしかなさそうです。
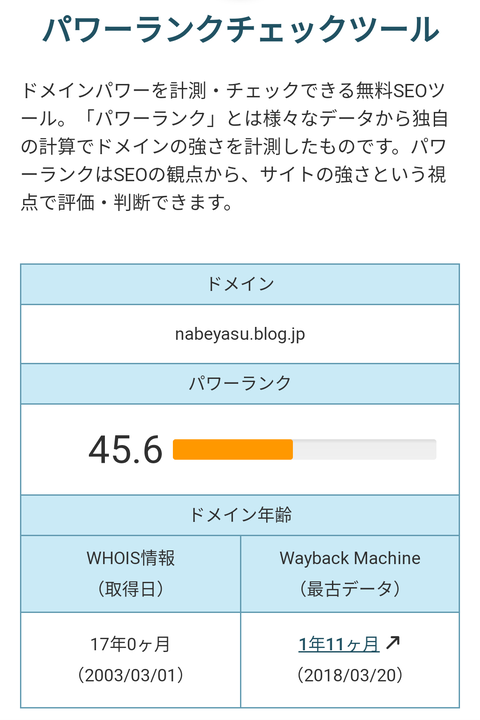
番外編:ライブドアブログのドメインパワーはすごい!

計測結果を見て驚きです!
なんとライブドアブログのサブドメインのパワーランク(ドメインパワー)は、45.6でした!
当ブログで現在使用している独自ドメインとは、比較にならないほどドメインパワーが高いです。
独自ドメインを取得して、ここまでドメインパワーを上げるには、それなりの時間と労力が必要になるでしょう。
独自ドメインを今後も地道にコツコツ育てる
独自ドメインに変更してから2年経過しましたが、結果としてはまだ回復途中といった印象です。
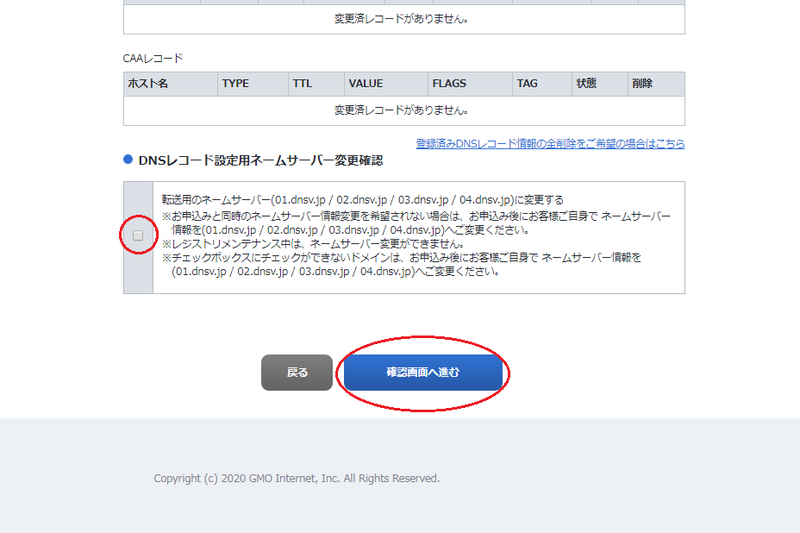
ライブドアブログの無料ドメインから独自ドメインへ変更した際に、リダイレクト設定をしたりドメインの引継ぎに関する基本的な対策はしてきたつもりですが、それでも短期間でアクセス数が戻ることはありませんでした。
やはり、ある程度の期間使い続けてアクセス数が伸びてきたドメインは、独自ドメインであろうが無料ブログのレンタルドメインであろうが、特に理由がない限り途中から変えないことです。
私の場合、はじめから独自ドメインでブログ運営しなかったことを後悔しております。
- 無料ブログであってもはじめから独自ドメインで運用(独自ドメインに対応している場合)
- 一定期間使い続けているドメイン(無料ブログのレンタルドメインも含む)は変更しない方がいい
最後に
途中から独自ドメインに変更すると、ブログ運営に様々な影響を及ぼします。
あれこれ言っても私の場合、独自ドメインに変更してしまったので、このまま継続して行くしかありません。
もう、あせっても仕方がないことは十分わかりましたので、今後も地道にコツコツと独自ドメインを育てていくことにします。
最後まで読んでいただき、ありがとうございました。
あなたのWEBサイトをレベルアップさせるには【ドメイン】!