おはようございます、なべやすです。
ブログやホームページなど、サイト運営には欠かせないツールの一つでもあるGoogleアナリティクス。
詳細なデータ計測ができるので、当ブログにおいてもマストアイテムとなっております。
これまで使ってきたGoogleアナリティクス(ユニバーサルアナリティクス)は、2023年7月1日をもって計測が終了となり、その後はGoogleアナリティクス4へ移行します。
Googleアナリティクス4は現時点で使いはじめることができますので、2023年7月1日まで従来のGoogleアナリティクス(ユニバーサルアナリティクス)とあわせて使うようにするといいでしょう。
当記事では、Googleアナリティクス4の設定方法(追加設定)を紹介いたします。
当記事は、すでにGoogleアナリティクス(ユニバーサルアナリティクス)を使用している、はてなブログユーザー向けの記事となっておりますので、あらかじめご理解ください。
- Googleアナリティクス4を使いはじめたい人
- すでにGoogleアナリティクスを使っている人
- はてなブログユーザー
Googleアナリティクス4の設定方法
はてなブログユーザーがGoogleアナリティクス4の設定をするためには、主に以下3つの設定が必要になります。
当記事でご紹介する内容は、必要最低限の設定となりますので、必要に応じて各自追加の設定等をすることをおすすめいたします。
Googleアナリティクス4プロパティの作成
はじめに従来のGoogleアナリティクス(ユニバーサルアナリティクス)のサイトから、Googleアナリティクス4のプロパティを以下の手順で作成します。
設定は4ステップ
- STEP1:GA4設定アシスタントを開く
- STEP2:プロパティを作成する
- STEP3:プロパティを確認する
- STEP4:プロパティの作成完了
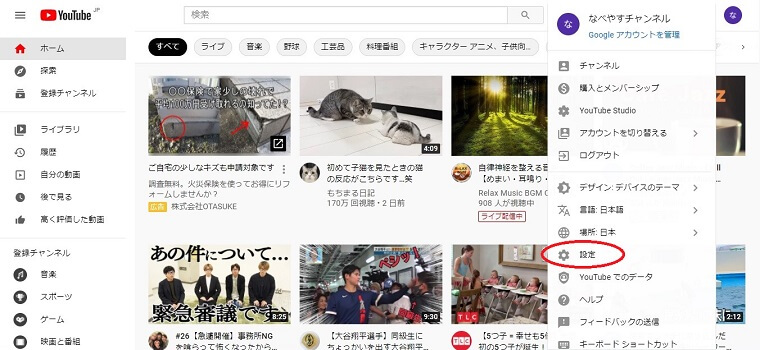
Googleアナリティクス(ユニバーサルアナリティクス)を開き、 【設定】→【GA4設定アシスタント】へと進みます。

Googleアナリティクス4プロパティの設定アシスタントの画面になりますので、【はじめに】をクリックします。

すると「新しいGoogleアナリティクス4プロパティの作成」画面が出てきますので、【プロパティ作成】をクリックします。
Googleアナリティクス4のプロパティが作成されたら【GA4プロパティを確認】をクリックします。

「アシスタントの設定」画面になればプロパティの作成は完了です。

はてなブログにおける設定
Googleアナリティクス4のプロパティ作成が完了したら、測定IDをはてなブログの設定画面(詳細設定)に入力します。
はてなブログ側の対応により、指定の個所に測定IDをコピペするだけの簡単なものとなっております。
設定は5ステップ
- STEP1:GA4で作成したデータを開く
- STEP2:測定IDをコピー
- STEP3:詳細設定画面を開く
- STEP4:測定IDを貼り付ける
- STEP5:設定完了
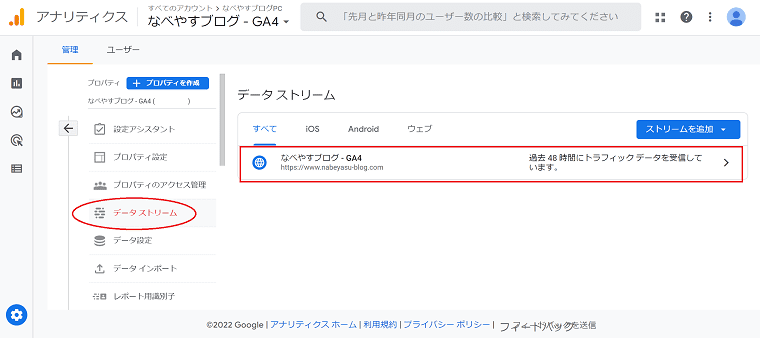
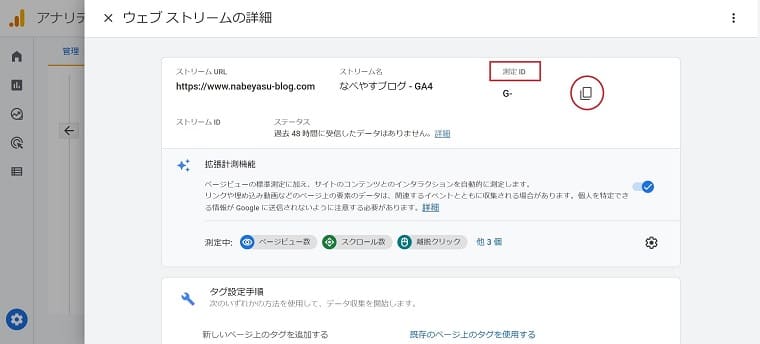
Googleアナリティクス 4 プロパティの画面から「データストリーム」を選択し、作成したデータをクリックします。

「ウェブストリームの詳細」画面が表示されるので、「測定ID」(G-を含む数字)をコピーします。

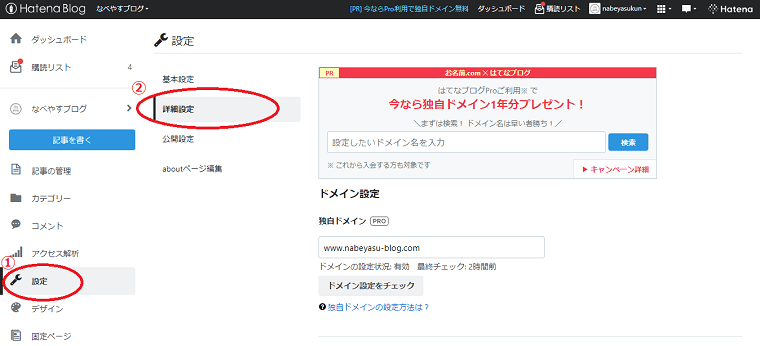
はてなブログのダッシュボード画面から【設定】→【詳細設定】へ進みます。

詳細設定画面の中央にある「Googleアナリティクス4埋め込み」の箇所に「ウェブストリームの詳細」画面でコピーした「測定ID」(G-を含む数字)をペーストします。

詳細設定画面最下部の【変更】をクリックして完了です。
ユニバーサルアナリティクスにおける設定
Googleアナリティクス4に解析データを反映させるためには、Googleアナリティクス(ユニバーサルアナリティクス)と接続する必要があります。
接続はGoogleアナリティクス(ユニバーサルアナリティクス)の設定画面にて行います。
Googleアナリティクス4プロパティ作成の画面において、「既存のタグを使用してデータ収集を有効にします。」と書かれた箇所にチェックが入れられた場合、この設定は必要ありません。
設定は4ステップ
- STEP1:設定画面を開く
- STEP2:タグの接続へ進む
- STEP3:測定IDを入力
- STEP4:接続完了
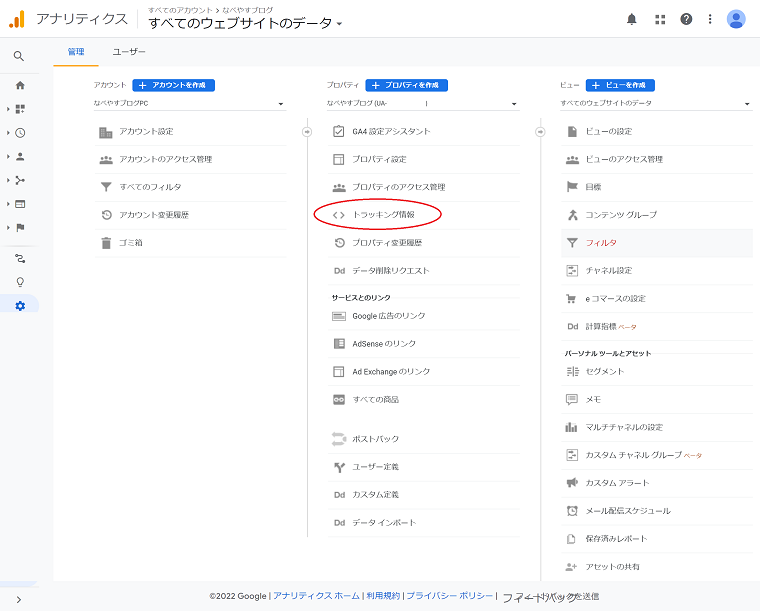
Googleアナリティクス(ユニバーサルアナリティクス)を開き、 【設定】→【トラッキング情報】→【トラッキングコード】へと進みます。

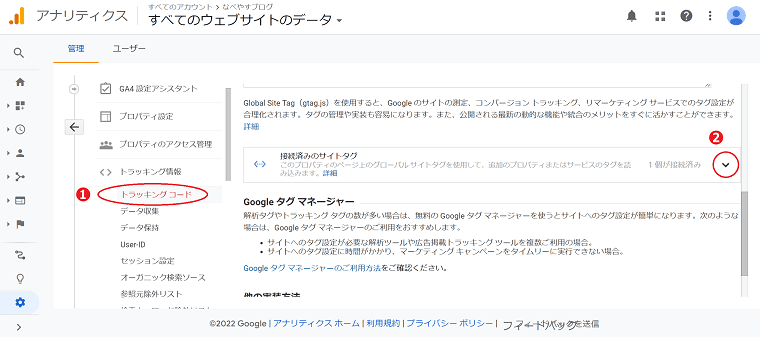
❶トラッキングコードの画面になったら、画面中央にある【接続済みのサイトタグ】箇所の右側にある ❷をクリックします。

タグの接続をする画面になったら、接続するタグのID(Googleアナリティクス4の測定ID「G-を含む数字」)を入力して接続をクリックします。※ニックネームはなんでもOKです。(省略可)

接続済みのタグに表示されたら接続完了です。

接続完了してからも、データが反映されるまでは一定の時間がかります。
計測データとして参考になるまでの間は、ユニバーサルアナリティクスを並行して使うことになります。
カスタムディメンションの作成
当記事で紹介した内容はGoogleアナリティクス4の基本的な設定についてとなりますが、他にもはてなブログ開発ブログでカスタムディメンションの作成を推奨しております。
設定方法もくわしく解説されているので、ぜひ参考にしてみてください。(私も作成しました。)
\こちらをチェック/
Googleアナリティクス4に使い慣れよう
実際にGoogleアナリティクス4を使いはじめてみると、これまでのユニバーサルアナリティクスとの違いを多々感じます。
使いはじめて間もないこともありますが、それでも計測値の見方などを含めてGoogleアナリティクス4を使いこなすことはできておりません。
つい、慣れ浸しんだユニバーサルアナリティクスを活用してしまいますが、今後を見据えてGoogleアナリティクス4を積極的に使いながら慣れていくことが大切です。
ユニバーサルアナリティクスを使っていた人であれば設定も難しくありませんので、早めに使いはじめてGoogleアナリティクス4に慣れるようにしましょう。
正確なデータ計測のために必須な設定
最後に
Googleアナリティクス4への移行は2023年7月1日まで猶予期間はありますが、ユニバーサルアナリティクスのデータを引き継ぐことができないなど、データ管理の面においてデメリットがあります。
Googleアナリティクス4はユニバーサルアナリティクスとの同時計測も可能となっているので、早めに設定を完了させてデータを蓄積させておくことをおすすめします。
当記事は、はてなブログユーザーを対象とした記事となっておりますが、他のブログサービスを利用している人の参考にもなれば幸いです。
最後まで読んでいただき、ありがとうございました。